Indice
- Cos’è un banner web e perché sono importanti
- Le dimensioni dei banner per siti web
- Billboard con dimensioni in pixel di 970×250
- Banner per smartphone con dimensione 300×50 o 320×50
- Leaderboard 728×90
- Super Leaderboard/ Pushdown 970×90
- Portrait 300×1050
- Skyscraper 160×600
- Rettangolo medio (Medium Rectangle) 300×250
- 120×60
- Mobile Phone Interstitial
- Feature Phone Small Banner 120×20 – Feature Phone Medium Banner 168×28 – Feature Phone Large Banner 216×36
- La dimensione banner delle immagini nei Social
- Come creare un banner per siti web efficace
- Dove pubblicare i banner pubblicitari
- I vantaggi dei banners web nelle strategie di marketing
Cos’è un banner web e perché sono importanti
Un banner web è un formato grafico utilizzato per promuovere un prodotto o servizio su una pagina web. Si tratta di uno degli strumenti più comuni nella pubblicità online, integrato in campagne pubblicitarie per attirare l’attenzione degli utenti. Questi spazi visivi, che appaiono spesso in punti strategici di un sito web, sono progettati per aumentare il traffico o indirizzare i visitatori verso una landing page.
La loro efficacia risiede nella combinazione di elementi grafici, testi accattivanti e una chiara call to action (CTA).
Cliccando il banner si accede ad una pagina web definita landing page o pagina di atterraggio dove viene approfondita l’offerta dell’informazione, servizio o prodotto proposti attraverso il banner pubblicitario.
Un banner ben progettato non solo migliora l’esperienza utente, ma offre anche un ritorno sull’investimento significativo quando inserito in spazi pubblicitari ben scelti.

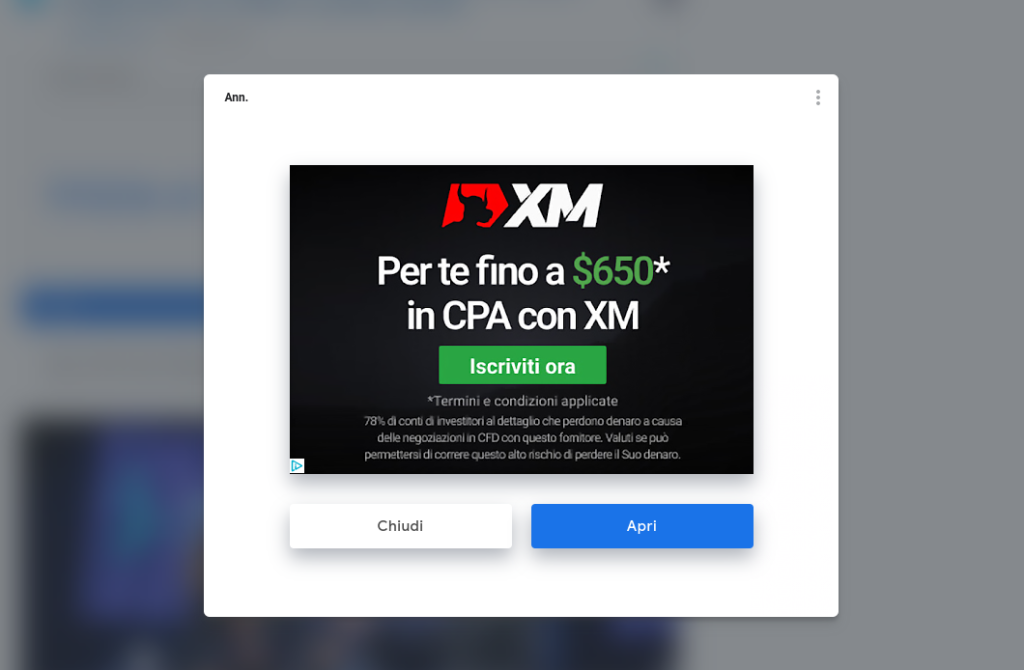
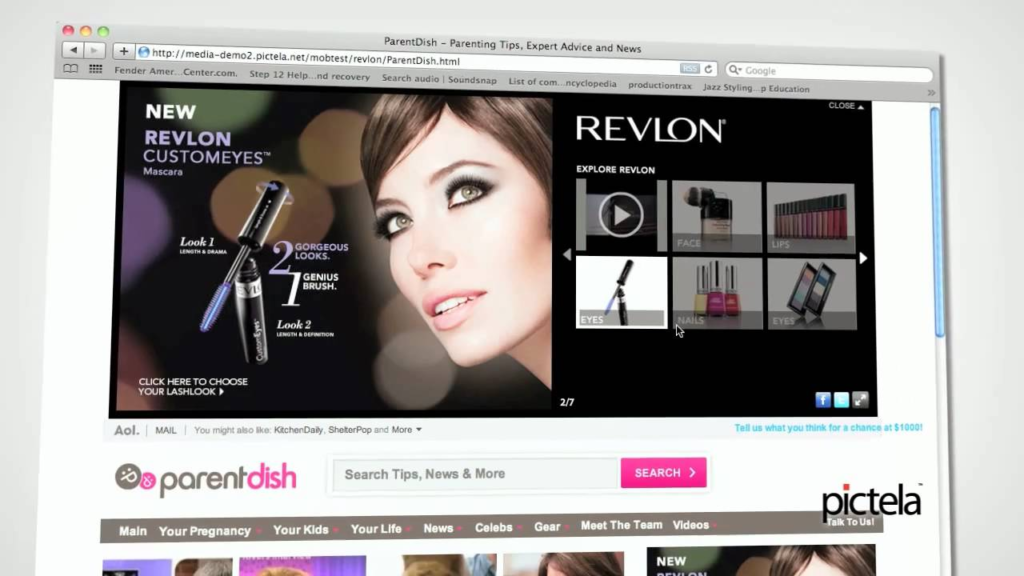
Molto più frequentemente visualizziamo banner formati da immagini come nell’esempio del popup di seguito:

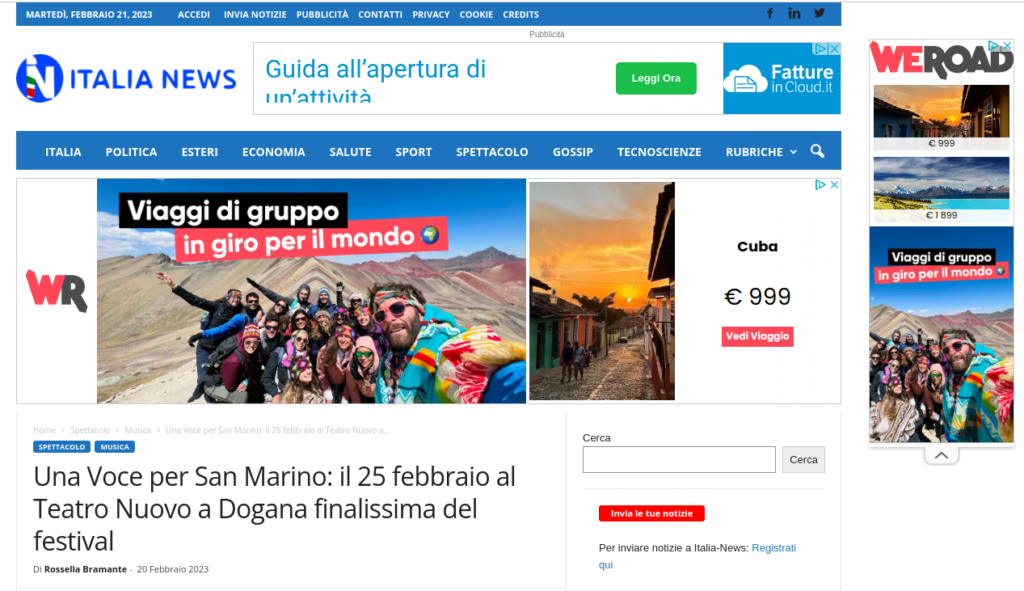
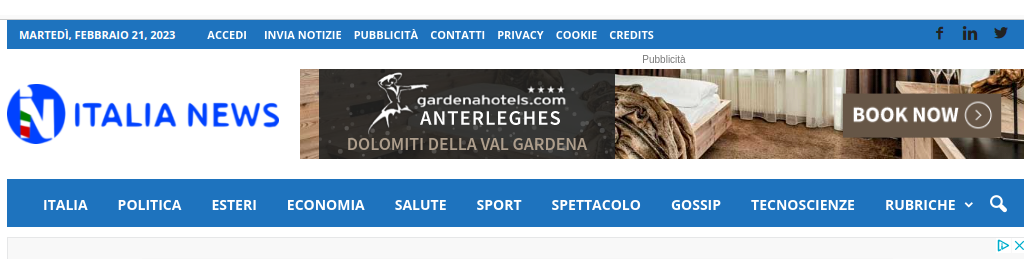
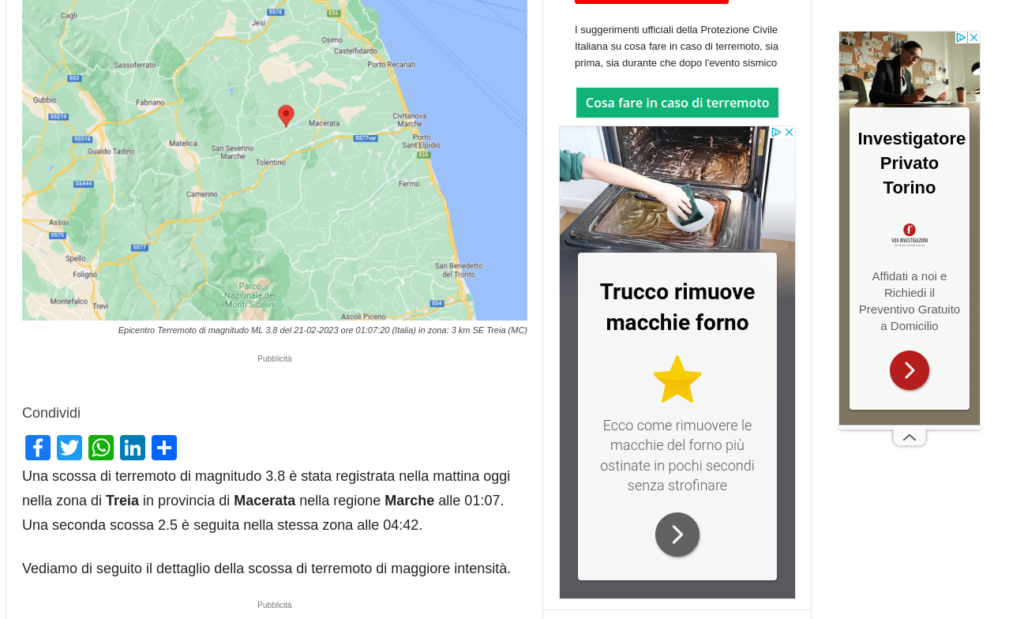
Nell’esempio di seguito si possono vedere addirittura tre banner di formati diversi.

Le dimensioni dei banner per siti web
Una delle prime cose da considerare quando si crea un banner è la scelta delle dimensioni. I banner pubblicitari possono assumere diversi formati, ma alcune dimensioni standard sono universalmente riconosciute per la loro efficacia:
- 468 x 60: uno dei formati più classici, noto come “Full Banner”. Ideale per la parte superiore o inferiore di una pagina web.
- 300 x 250: il “Medium Rectangle” è molto popolare su dispositivo mobile e desktop per la sua versatilità.
- 728 x 90: noto come “Leaderboard”, si trova spesso in cima ai siti web.
- 160 x 600: il “Wide Skyscraper” si adatta bene alle barre laterali.
Questi formati sono ottimizzati per catturare l’attenzione senza interferire con la navigazione. Google Ads e altre piattaforme pubblicitarie raccomandano l’uso di queste dimensioni per massimizzare l’efficacia delle campagne pubblicitarie.
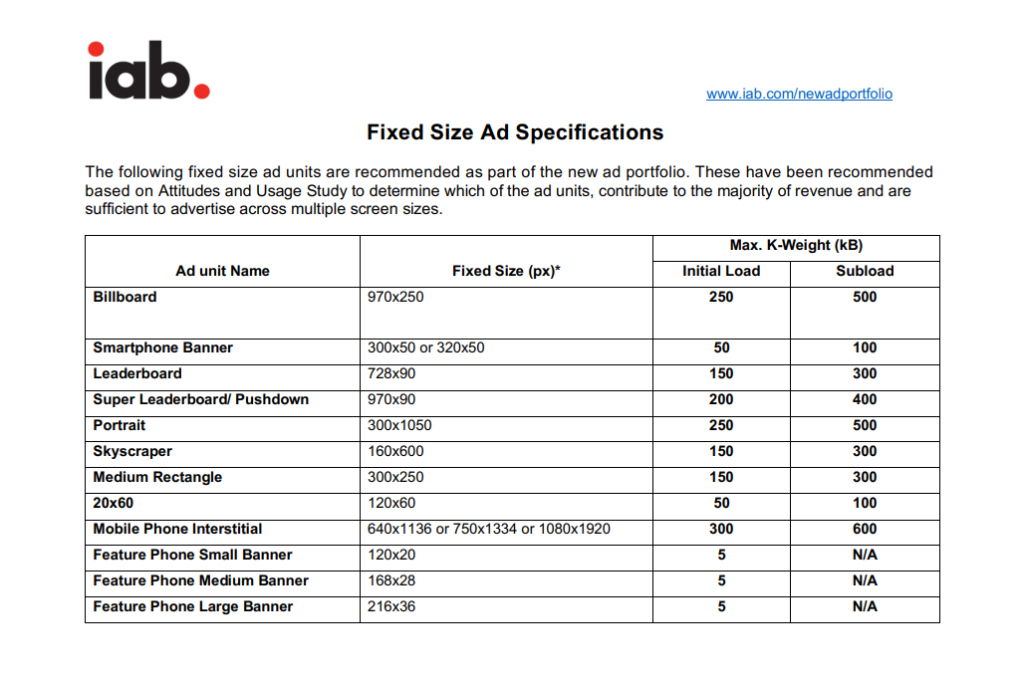
In questo PDF pubblicato dalla IAB è possibile avere l’elenco di tutti i formati e pesi che i banner idealmente dovrebbero avere per essere usabili al meglio sui vari devices oltre ad altre specifiche tecniche che interessano i web marketer nell’impostazione visuale della propria campagna pubblicitaria.

Come si può vedere da questa immagine i formati più utilizzati sono
Billboard con dimensioni in pixel di 970×250

Banner per smartphone con dimensione 300×50 o 320×50

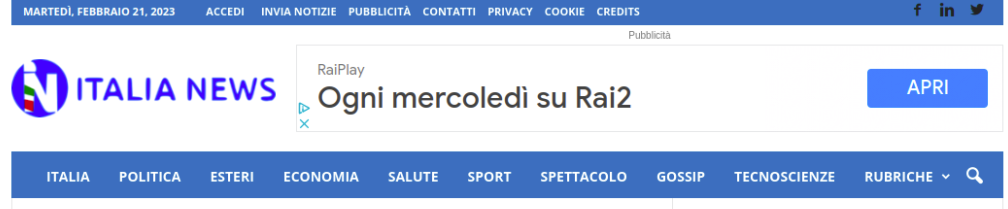
Leaderboard 728×90
Era il banner più utilizzato in assoluto agli albori di internet e quasi obbligatoriamente veniva esposto nella parte alta del sito a destra del logo. Ancora oggi è utilizzato anche se meno frequentemente.
Con le attuali risoluzioni degli schermi è molto più facile trovare un leaderboard a centro pagina.
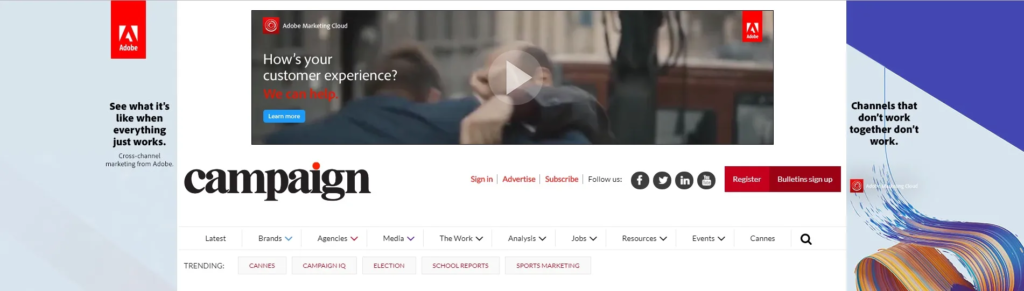
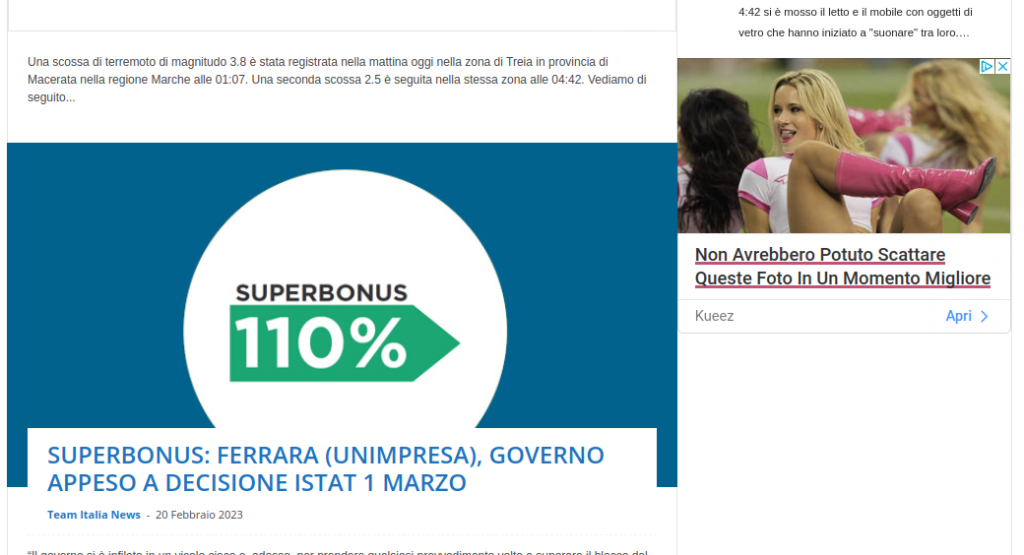
Ecco un esempio di leaderboard 728*90 proprio accanto al logo

Super Leaderboard/ Pushdown 970×90
Come il leaderboard ma più grande è il Pushdown con dimensioni di banner in pixel di 970 x 90
Ecco un esempio:

Portrait 300×1050
E’ un banner spesso visibile nelle colonne laterali di una pagina web.
Skyscraper 160×600
Come il portrait è spesso visibile sulle barre laterali di un sito ma di dimensioni minori
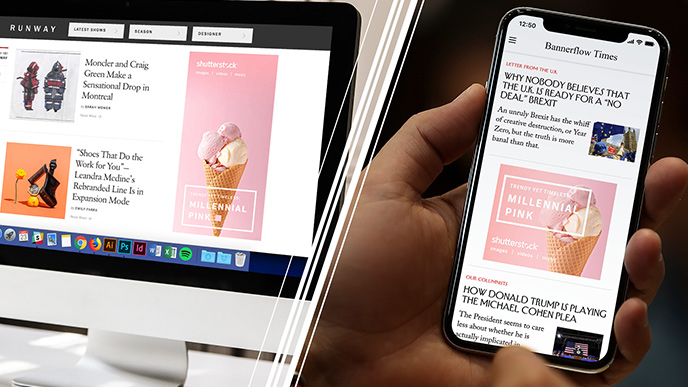
Nell esempio di seguito vediamo la coesistenza di due banner, uno portrait e uno skycraper

Rettangolo medio (Medium Rectangle) 300×250
Uno dei formati più usati in assoluto perché si adattano bene ad una colonna laterale di una pagina web ma anche nel corpo di un testo da scorrere in un telefonino.

120×60
E’ un banner piccolissimo che si adatta un po’ a tutti i devices anche se non viene spesso proposto proprio per la sua difficile leggibilità
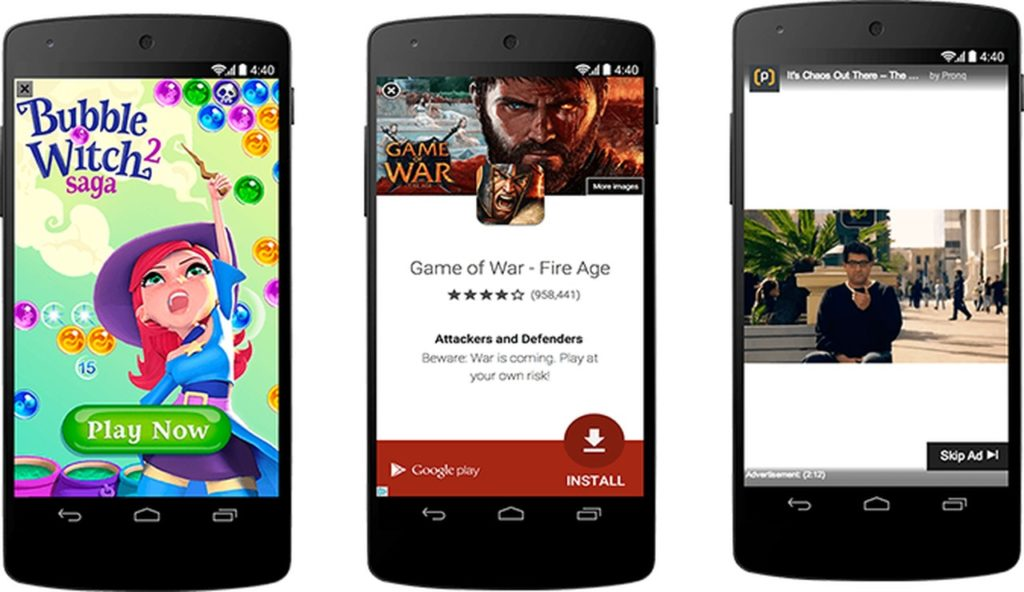
Mobile Phone Interstitial
Questo tipo di banner si vede spesso sui telefonini. Sono quelle pubblicità Intestiziali che prendono tutto lo schermo quando per esempio aggiornate un app su un telefonino android cinese o semplicemente navigate in un sito web.

Feature Phone Small Banner 120×20 – Feature Phone Medium Banner 168×28 – Feature Phone Large Banner 216×36
Sono formati adatti per telefonini anche se non molto usati. A questi generalmente si preferiscono formati con maggiore altezza per una maggiore visibilità del messaggio pubblicitario.
La dimensione banner delle immagini nei Social
Anche se non sono veri e propri banner pubblicitari, le immagini dei social hanno dei formati obbligati per esprimere il meglio di sé.
Per esempio per aggiornare un profilo facebook devi sapere che l’immagine ideale che possa racchiudere il tuo volto o il tuo logo deve avere dimensioni ben precise.
Vediamo di seguito tutti i formati banner per i canali social
- viene visualizzata con dimensioni pari a 176 x 176 pixel sui computer, 196 x 196 pixel sugli smartphone e 36 x 36 pixel sulla maggior parte dei feature phone;
- copertina: 851×315
- post:Post formato orizzontale: 1200*630 pixel. Post formato verticale: 630*1200 pixel. Post formato quadrato: 1200*1200 pixel.
- post su mobile: 618×618
- link condiviso: 377×197
- immagine condivisa: 403×504
- Immagine del profilo: 165×165 px
- Grandezza del: 238×284 px
- Board pin: 238x
- Pin nel feed: 238x (altezza scalata)
- Pin ingrandito: 735x(pixels infiniti)
- profilo: 400×400
- intestazione: 1500×500
- Immagine condivisa: 440×220
- Immagine del profilo 320×320
- Massima risoluzione immagine: 2048×2048
- Foto scattate da dispositivo mobile: 612×612
- profilo quadrato : 268×268
- Immagine di copertina: 1128×191
YouTube
- copertina: 2560×1440
- profilo 800 x 800
- tablet: 1,855×423
- mobile: 1,546×423
- tv: 2,560×1,440
- desktop: 2,560×423
Come creare un banner per siti web efficace
Creare un banner richiede una strategia ben definita. Ecco alcuni aspetti da considerare:
- Grafica e testo accattivanti: un design pulito e un messaggio chiaro sono essenziali. Evita di sovraccaricare il banner pubblicitario web con troppe informazioni.
- Call to action ben visibile: frasi come “Scopri di più”, “Acquista ora” o “Inizia subito” devono essere evidenti.
- Adattabilità ai dispositivi mobili: un banner sito web deve essere ottimizzato per funzionare sia su desktop che su dispositivo mobile.
- Coerenza con il brand: utilizza colori, font e immagini che rispecchiano l’identità del tuo marchio.
- Monitoraggio e test: strumenti come Google Analytics possono aiutarti a capire quali banners web funzionano meglio e come ottimizzarli.
Un esempio pratico potrebbe essere un banner pubblicitario web che promuove un prodotto o servizio in offerta, con una CTA diretta come “Risparmia il 20% ora!”.
Dove pubblicare i banner pubblicitari
La scelta degli spazi per la pubblicazione online dei banner è fondamentale per il successo delle campagne pubblicitarie. Alcuni dei luoghi più efficaci includono:
- Siti web di settore: posizionare il tuo banner per siti web su piattaforme che condividono il tuo target può portare a risultati migliori.
- Social media: i banner visivi sono particolarmente efficaci su piattaforme come Facebook e Instagram.
- Reti pubblicitarie come Google Ads: queste consentono di raggiungere un pubblico ampio e targettizzato.
Ogni piattaforma ha i suoi requisiti tecnici, quindi è essenziale verificare che il tuo banner pubblicitario rispetti le specifiche richieste.
I vantaggi dei banners web nelle strategie di marketing
L’uso dei banners web offre una serie di vantaggi per le aziende. Non solo consentono di aumentare il traffico verso il tuo sito, ma possono avere un impatto diretto sulle vendite e sulla notorietà del marchio.
Quando ben posizionati e ottimizzati, i banner pubblicitari possono:
- Attrarre l’attenzione di nuovi utenti.
- Rafforzare l’identità visiva del marchio.
- Stimolare l’interazione con un prodotto o servizio specifico.
Investire in spazi pubblicitari strategici e in design di qualità può fare la differenza tra una campagna efficace e una che passa inosservata.