In questo articolo introduciamo il linguaggio HTML, cos’è, quali sono i suoi elementi fondamentali e una sintesi sulla sua struttura.
Indice
- Cos’è l’HTML?
- La struttura di una pagina HTML
- Facciamo pratica: creiamo una pagina html
- Link utili per approfondire html:
Cos’è l’HTML?
HTML, acronimo di HyperText Markup Language (Linguaggio di Marcatura Ipertestuale), è il linguaggio standard utilizzato per la creazione e la strutturazione di pagine web. È un linguaggio di marcatura che definisce la struttura logica e visuale di un documento, indicando come il contenuto deve essere presentato su una pagina web.
Gli elementi fondamentali di HTML sono i “tag“, che sono sequenze di testo racchiuse tra parentesi angolari < >.
Ogni tag ha uno scopo specifico e determina la funzione di un certo elemento nella pagina.
Ad esempio, il tag <p> viene utilizzato per definire un paragrafo, mentre i tag da <h1> a <h6> indicano intestazioni di diversi livelli.
Inoltre, HTML consente di incorporare collegamenti, immagini, elenchi, tabelle e altro ancora per arricchire il contenuto della pagina.
Un documento HTML ben strutturato è essenziale per garantire una corretta visualizzazione e una facile comprensione del contenuto da parte dei browser web.
HTML è spesso utilizzato in combinazione con fogli di stile CSS (Cascading Style Sheets) e script JavaScript per creare pagine web dinamiche e stilizzate.
La struttura di una pagina HTML
Tag HTML Principale: <html>
Ogni pagina HTML inizia con il tag <html>. Questo elemento racchiude l’intero documento e indica al browser che il contenuto è scritto in HTML.
<html>
<!-- Il tuo contenuto qui -->
</html>Intestazione della Pagina: <head>
All’interno del tag <html>, troverai il tag <head>. Questa sezione contiene informazioni non visibili direttamente sulla pagina, come il titolo, i collegamenti a fogli di stile CSS e script JavaScript.
<head>
<title>Il Tuo Titolo</title>
<!-- Altre informazioni di intestazione qui -->
</head>Titolo della Pagina: <title>
Il tag <title> specifica il titolo della pagina, che appare nella barra del titolo del browser quando la pagina è aperta.
Corpo della Pagina: <body>
Il cuore della tua pagina risiede nel tag <body>. Qui inserirai tutto ciò che vuoi che sia visibile sul sito web, come testo, immagini, link e altro.
<body>
<h1>Benvenuto nel Mio Sito Web!</h1>
<p>Questo è un paragrafo di esempio.</p>
<!-- Aggiungi altri elementi qui -->
</body>Intestazioni: <h1> a <h6>
Gli elementi <h1> a <h6> definiscono le intestazioni di diversi livelli. <h1> è la più grande e <h6> la più piccola. Utilizzali per strutturare gerarchicamente il contenuto della tua pagina.
Paragrafi: <p>
Il tag <p> definisce i paragrafi. Ogni blocco di testo separato dovrebbe essere racchiuso in questo tag.
<p>Questo è un paragrafo di esempio.</p>Collegamenti ipertestuali: <a>
Per creare collegamenti ipertestuali, utilizza il tag <a>. L’attributo href indica l’URL di destinazione.
<a href="https://www.tuosito.com">Visita il Mio Sito</a>
Immagini: <img>
Per incorporare immagini, utilizza il tag <img> con l’attributo src che indica il percorso dell’immagine.
<img src="immagine.jpg" alt="Descrizione Immagine">Facciamo pratica: creiamo una pagina html
E’ il momento di creare la nostra prima pagina html.
Per creare una pagina HTML, segui questi passaggi di base:
Apri un Editor di Testo: Puoi utilizzare un editor di testo semplice come Notepad su Windows, TextEdit su macOS o Visual Studio Code, Sublime Text, Atom, o qualsiasi altro editor di tua scelta.
Inizia con il Tag HTML:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Il tuo Titolo</title>
</head>
<body>
</body>
</html>
Riassumiamo: Questa è la struttura di base di un documento HTML. Il tag <!DOCTYPE html> definisce la versione di HTML che stai utilizzando (HTML5 nel nostro caso). Il tag <html> è il contenitore principale, <head> contiene informazioni di intestazione (come il titolo e i metadati), e <body> contiene il contenuto effettivo della pagina.
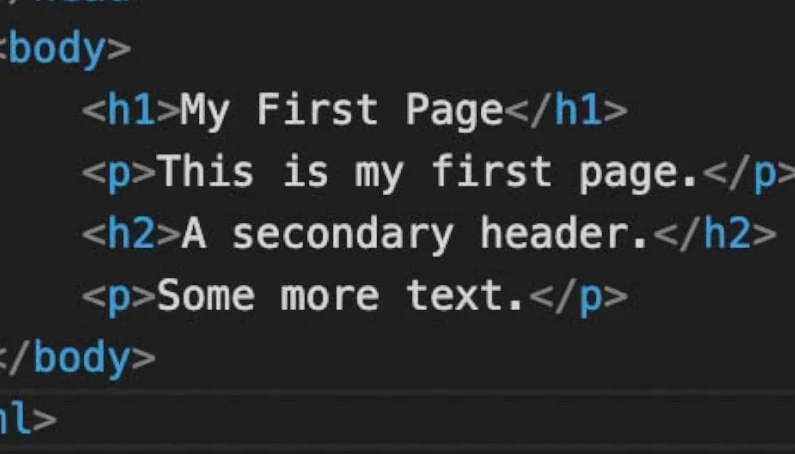
Aggiungi Contenuto: Puoi ora iniziare a aggiungere il contenuto alla sezione <body> della tua pagina. Ad esempio:
<h1>Benvenuto nella Mia Prima Pagina HTML</h1>
<p>Questa è una pagina HTML di esempio.</p>
<ul>
<li>Elemento di elenco 1</li>
<li>Elemento di elenco 2</li>
</ul>Salva il File: Salva il file con un’estensione .html, ad esempio index.html.
Apri con un Browser: Doppio clic sul file HTML appena creato o aprilo con il tuo browser preferito. Vedrai la tua pagina web con il contenuto che hai inserito.
Questi sono solo i passaggi di base. Puoi poi espandere e migliorare la tua pagina utilizzando altri tag HTML, fogli di stile CSS per il design e script JavaScript per la funzionalità dinamica.
Link utili per approfondire html:
Ecco alcuni link utili per approfondire HTML:
- Mozilla Developer Network (MDN) – HTML
- Una risorsa completa con tutorial, guide, e riferimenti per HTML.
- W3Schools – HTML Tutorial
- Tutorial interattivo con esempi pratici e spiegazioni chiare.
- HTML Dog – HTML Beginner Tutorial
- Un tutorial dettagliato per principianti che copre i fondamenti di HTML.
- Codecademy – Learn HTML
- Un corso interattivo che ti guiderà attraverso i concetti di base di HTML.
- FreeCodeCamp – HTML and HTML5
- Un corso completo su FreeCodeCamp che copre HTML e HTML5.
- HTML5 Doctor
- Un sito dedicato a HTML5 con articoli, guide e risorse.
- Google Developers – Introduction to HTML
- Una guida introduttiva di Google Developers per HTML.
- Coursera – Web Design for Everybody: Basics of Web Development & Coding Specialization
- Una specializzazione su Coursera che copre i fondamenti dello sviluppo web, inclusi HTML e CSS.
Ricorda sempre di praticare scrivendo codice e sperimentando con i concetti che stai imparando. Buon apprendimento!
Torna alla pagina principale del corso di web design
Iscriviti alla newsletter. Resta aggiornato!
Te la invieremo periodicamente per comunicazioni importanti e news sul mondo digitale. Potrai disiscriverti in ogni momento cliccando l’apposito link in calce alla newsletter.


Lascia un commento