Vuoi il tuo testo giustificato in WordPress ma non trovi il tasto giusto?
In questo video tutorial il mio metodo preferito. Nell’articolo troverai altre soluzioni alternative.
(altro…)
In questo video tutorial il mio metodo preferito. Nell’articolo troverai altre soluzioni alternative.
(altro…)
La pagina “Chi Siamo” è tra le più visitate di un sito web e spesso decisiva per convincere i potenziali clienti a fidarsi di un marchio, di un negozio online o di un servizio. Non si tratta solo di raccontare chi sei, ma di raccontare la tua storia in modo autentico, emozionante e strategico.
In questo articolo ti spieghiamo come scrivere la pagina Chi Siamo perfetta, con esempi concreti e consigli su elementi visivi, tono di voce, struttura e call to action. Il tuo obiettivo? Creare una narrazione che crea un legame con il lettore e mette in evidenza la tua identità.
(altro…)
Hai appena installato WordPress su un dominio nuovo. Tutto sembra andare bene: entri nell’amministrazione, aggiorni plugin e temi, carichi contenuti, il database registra correttamente ogni modifica. Poi provi a digitare il dominio da uno smartphone, da un altro PC… e appare un messaggio d’errore, o una schermata che ti lascia perplesso.
È quanto accaduto con l’installazione di un paio di siti web, un caso reale che ci aiuta a capire un problema più comune di quanto si pensi.
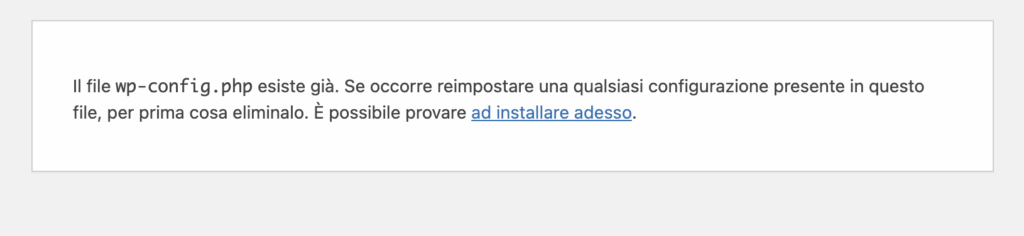
Nel nostro caso, accedendo al sito da un altro dispositivo compariva questa schermata:
“Il file wp-config.php esiste già. Se occorre reimpostare una qualsiasi configurazione presente in questo file, per prima cosa eliminalo. È possibile provare ad installare adesso.”

Un messaggio che suggerisce un errore di installazione, come se WordPress fosse incompleto o avesse bisogno di essere reinstallato. Ma in realtà l’installazione era perfetta: il backend funzionava senza problemi.
Dopo aver controllato tutto (file wp-config.php, permessi, database, DNS), la vera causa è risultata essere la cache lato server di Aruba.
Con l’opzione HiSpeed Cache attiva, Aruba può mantenere una versione cache del sito che, in alcuni casi, risulta corrotta o bloccata dopo l’installazione. Questo può generare comportamenti anomali: tu vedi il sito dal computer su cui hai lavorato, ma da fuori è come se non esistesse o mostra messaggi ingannevoli.
Ecco cosa fare se anche tu ti trovi in questa situazione:
Immediatamente, il sito tornerà visibile da qualsiasi dispositivo.
Quando installi WordPress su Aruba, svuota sempre la cache server dopo l’installazione, prima di fare qualsiasi test da dispositivi esterni. È una pratica che ti può far risparmiare ore di debugging inutile.
E se ti compare una schermata che ti parla del file wp-config.php… non farti ingannare: controlla prima la cache!
Se hai un sito WordPress che non si comporta come dovrebbe, Dopstart può aiutarti. Offriamo una prima consulenza gratuita e un’assistenza tecnica completa, dal setup all’ottimizzazione. Possiamo seguirti passo dopo passo nel tuo progetto digitale, per evitare problemi e costruire un sito davvero performante.
1. Perché riesco a vedere il mio sito WordPress solo da un dispositivo?
Probabilmente stai visualizzando una versione cache salvata sul server o nel browser. Gli altri dispositivi, non avendo quella cache, ricevono una versione errata o un messaggio di errore.
2. Cosa significa il messaggio “Il file wp-config.php esiste già”?
È un messaggio che compare quando si tenta di reinstallare WordPress su un sito dove il file wp-config.php è già presente. Tuttavia, se l’admin funziona, spesso non c’è alcun errore reale: il problema è causato dalla cache.
3. Cos’è la HiSpeed Cache di Aruba?
È un sistema di cache lato server attivato da Aruba per velocizzare i siti web. Se non viene svuotata dopo un’installazione, può generare errori visivi o bloccare il caricamento corretto del sito.
4. Dove si trova la funzione “Cancella cache” nel pannello Aruba?
Dopo aver fatto login nel pannello di gestione Aruba, cerca la sezione HiSpeed Cache e clicca su “Cancella cache”. L’operazione è automatica e non richiede conferme.
5. È necessario eliminare il file wp-config.php manualmente?
No, non sempre. Se riesci ad accedere all’admin, molto probabilmente non serve. La cancellazione della cache è spesso sufficiente a risolvere il problema.
6. È un problema frequente su Aruba?
Sì, può capitare abbastanza spesso, soprattutto subito dopo una nuova installazione WordPress. Aruba attiva la cache automaticamente, quindi bisogna ricordarsi di svuotarla.
7. Cancellare la cache elimina i dati del sito?
Assolutamente no. L’operazione non rimuove contenuti o impostazioni: cancella solo le versioni temporanee salvate per velocizzare il caricamento delle pagine.
8. Devo sempre cancellare la cache dopo un’installazione WordPress?
Se usi Aruba o un altro hosting con cache server, sì, è consigliato. Questo ti permette di vedere correttamente il sito da ogni dispositivo.
9. Può succedere anche con altri provider?
Sì, anche altri provider che usano sistemi di caching aggressivi (come Varnish, LiteSpeed, o Cloudflare) possono causare problemi simili.
10. Dopstart può aiutarmi anche in altri problemi con WordPress?
Certo! Dopstart offre consulenza gratuita e supporto su installazioni, migrazioni, prestazioni, SEO e ottimizzazione completa del tuo sito WordPress.

In questo articolo esploreremo cos’è il User Interface Design (UI Design), perché è cruciale per il successo di un prodotto digitale e come si differenzia dal User Experience Design (UX Design). Analizzeremo anche i principi fondamentali per creare interfacce intuitive, accessibili ed esteticamente piacevoli.
La User Interface (UI) Design è il processo di progettazione delle interfacce con cui l’utente entra in contatto per utilizzare un prodotto digitale: può trattarsi di uno smartphone, di una web app, di un assistente vocale o di un sistema in realtà aumentata.
L’obiettivo principale è combinare funzionalità ed estetica, creando interazioni semplici, fluide e visivamente coerenti. Non basta che un’interfaccia sia “bella”: deve permettere all’utente di raggiungere i propri obiettivi nel modo più efficace e piacevole possibile.
Le GUI (Graphical User Interfaces) sono le più comuni. Comprendono tutto ciò che l’utente vede e tocca: bottoni, menu, icone, slider, form, ecc.
Esempio pratico – App di e-commerce:
Pensa a Zalando. La UI è pulita, con menu facilmente raggiungibili, immagini grandi, pulsanti “aggiungi al carrello” ben visibili e percorsi d’acquisto lineari. Un buon UI design qui aiuta a ridurre gli abbandoni del carrello e a far sì che l’utente trovi subito ciò che cerca.
Esempio pratico – App mobile:
Nell’app di Instagram, l’interfaccia è pensata per far emergere i contenuti: pochi pulsanti, chiari e posizionati in modo ergonomico. Il cuore in basso per mettere like è un classico esempio di UI pensata per la gestualità mobile.
Le VUI (Voice User Interfaces) permettono all’utente di interagire con la voce, senza schermo o con uno schermo secondario.
Esempio pratico – Assistenti vocali:
Quando dici “Ehi Siri, accendi la luce in soggiorno”, l’interfaccia non è visibile, ma c’è comunque un design dietro: riconoscimento vocale, risposta audio, conferma visiva sullo schermo (nei modelli più evoluti). Un buon UI vocale è quello che capisce comandi naturali e risponde nel modo atteso, senza frizioni.
Le interfacce gestuali permettono all’utente di usare movimenti del corpo per interagire, soprattutto in ambienti immersivi come VR e AR.
Esempio pratico – Oculus VR:
Nell’ambiente di Meta Quest, puoi afferrare, lanciare o ruotare oggetti virtuali solo con il movimento delle mani. Il design dell’interfaccia deve quindi essere intuitivo, con feedback visivo o aptico per confermare le azioni. Il rischio in questi contesti è creare gesti “non naturali” o affaticanti.
Il concetto chiave di un buon UI Design è che non deve farsi notare. Se l’utente si chiede “e adesso cosa devo cliccare?”, il design ha fallito.
Esempio – Domino’s Zero Click App:
Basta aprire l’app per ordinare la pizza preferita senza fare nulla. Un’interfaccia così minimale da scomparire, ma progettata in modo sofisticato per leggere preferenze, contesto e agire in automatico.
Un buon UI Design:
Spesso confusi, UI e UX design sono due discipline complementari ma distinte, fondamentali nella progettazione di qualsiasi prodotto digitale.
UX sta per User Experience Design. Si riferisce all’esperienza globale che un utente ha quando interagisce con un prodotto o servizio digitale: come si sente, quanto è facile raggiungere un obiettivo, quanto è soddisfatto del percorso.
Un designer UX si occupa di:
UI sta per User Interface Design. È il lato visivo e interattivo dell’esperienza: tutto ciò che l’utente vede e con cui interagisce direttamente.
Un designer UI si occupa di:
Immagina di guidare un’auto.
Un’interfaccia bellissima (UI) non serve a nulla se l’esperienza (UX) è confusa o frustrante. Allo stesso tempo, un’esperienza ben progettata avrà bisogno di un’interfaccia curata per funzionare davvero.
In un team di design:
Entrambi devono collaborare per creare un prodotto coerente, efficace e piacevole.
Progettare una User Interface (UI) efficace richiede un equilibrio tra empatia, logica e estetica. Il primo passo è conoscere a fondo il pubblico di riferimento: chi sono gli utenti? Cosa cercano? Quali sono i loro limiti tecnici, cognitivi, sensoriali?
A partire da qui, si applicano alcuni principi universali:
Ogni elemento deve avere uno scopo chiaro. Evita sovraccarichi visivi o funzionalità inutili. Meno è meglio.
Esempio pratico:
In una pagina di login bastano due campi (email e password) e un pulsante.
<form>
<label for="email">Email</label>
<input type="email" id="email" placeholder="Inserisci la tua email">
<label for="password">Password</label>
<input type="password" id="password" placeholder="Inserisci la password">
<button type="submit">Accedi</button>
</form>Colori, font, stili e layout devono essere coerenti in tutte le schermate. La coerenza aiuta l’utente a sentirsi a proprio agio e a navigare più velocemente.
Esempio pratico:
Se un pulsante “Call to Action” è arancione su una pagina, dovrebbe avere lo stesso stile ovunque.
button.cta {
background-color: #FF6600;
color: #fff;
font-size: 18px;
border-radius: 8px;
padding: 12px 20px;
}Il design deve essere utilizzabile anche da persone con disabilità. Per l’accessibilità usa contrasto sufficiente, etichette leggibili, e consenti la navigazione da tastiera.
Esempio pratico:
Uso corretto delle etichette aria e contrasto colori.
<button aria-label="Aggiungi al carrello">
<immagine del carrello>
</button>
body {
background-color: #fff;
color: #222; /* Contrasto elevato per migliorare la leggibilità */
}Ogni azione dell’utente deve avere una risposta visiva o sonora immediata: un’animazione, un cambio colore, una notifica. Questo riduce l’ansia e migliora il controllo percepito.
Esempio pratico:
Un pulsante che cambia colore al click.
button:active {
transform: scale(0.98);
background-color: #cc5200;
}Tramite dimensione del testo, contrasto, spaziatura e colore, guida l’occhio dell’utente verso le aree più importanti.
Esempio pratico:
Titolo grande, sottotitolo più piccolo, pulsante evidente.
<h1>Scopri il nostro servizio</h1>
<p class="subtitle">Più veloce, più semplice, più sicuro.</p>
<button class="cta">Inizia ora</button>
h1 {
font-size: 32px;
margin-bottom: 10px;
}
.subtitle {
font-size: 18px;
color: #555;
}Il design invisibile è una filosofia che mette al centro la fluidità dell’esperienza, riducendo al minimo il bisogno di spiegazioni o istruzioni.
Non serve che l’utente impari ad usare l’interfaccia.
È il design che si adatta al comportamento naturale dell’utente.
L’interfaccia guida senza farsi notare, come un bravo maggiordomo.
La Zero Click App di Domino’s Pizza è un caso celebre.
Una volta configurata, basta aprire l’app e aspettare 10 secondi: la tua pizza preferita verrà ordinata automaticamente.
Nessun bottone, nessun menu, nessuna interazione visibile.
Questo è design invisibile allo stato puro: l’interfaccia non chiede nulla all’utente. Agisce in base al contesto, alle preferenze, alle abitudini.
Nel User Interface Design, spesso si parla di funzionalità, usabilità, accessibilità… Ma c’è un elemento che fa davvero la differenza e che viene troppo spesso trascurato: l’emozione.
Ogni interazione che un utente compie con un prodotto digitale genera un’emozione. Che sia frustrazione, sollievo, curiosità o entusiasmo, quella sensazione rimarrà legata al tuo brand.
Se l’esperienza è piacevole → l’utente ritornerà
Se l’esperienza è frustrante → l’utente abbandonerà
Non basta che un’interfaccia sia funzionale. Deve anche essere piacevole, coinvolgente, umana.
L’utente dimentica ciò che ha cliccato, ma ricorda come si è sentito.
Dare emozione a un’interfaccia non è un vezzo estetico, è una leva strategica.
Nel mondo digitale di oggi, un’interfaccia non può più essere pensata solo per desktop o mobile. L’utente si connette da smartphone, tablet, notebook, smart TV, e persino orologi intelligenti.
Per questo, il design responsive e il design adattivo sono due approcci fondamentali.
Il responsive design è un metodo in cui la stessa interfaccia si adatta dinamicamente alle dimensioni dello schermo, grazie a media query CSS, griglie fluide, e elementi scalabili.
Esempio pratico:
Un sito e-commerce che su desktop mostra 4 prodotti per riga, su tablet 2, e su smartphone 1 solo, mantenendo lo stesso codice HTML, ma con stili che cambiano in base alla larghezza dello schermo.
cssCopiaModifica/* Esempio base con media query */
.product {
width: 25%;
}
@media (max-width: 768px) {
.product {
width: 50%;
}
}
@media (max-width: 480px) {
.product {
width: 100%;
}
}
Il design adattivo (adaptive) si basa su layout diversi caricati in base al dispositivo. Qui il sistema rileva prima la dimensione dello schermo e carica la versione adatta.
Esempio pratico:
Un’app di prenotazione viaggi che carica una versione desktop con molte opzioni e una versione mobile semplificata, con pochi step, icone grandi e pulsanti ottimizzati per il touch.
| Aspetto | Responsive Design | Adaptive Design |
|---|---|---|
| Tecnica | Una singola interfaccia | Layout diversi predefiniti |
| Adattamento | Dinamico e fluido | Su misura per punti di rottura |
| Tempo di sviluppo | Più veloce | Più complesso |
| Esempio | Siti WordPress moderni | Alcune app bancarie o airline |
em, %) al posto di pixel fissi.Il mondo del User Interface Design è in costante evoluzione. Le tendenze non sono solo “moda”: spesso riflettono cambiamenti nel comportamento degli utenti, nuove tecnologie e una maggiore attenzione a usabilità e accessibilità.
Ecco le principali tendenze UI del 2025 da conoscere (e valutare):
Cos’è:
Uno stile che combina elementi piatti e ombre soffuse per creare effetto rilievo.
È visivamente elegante, con pulsanti che sembrano “emergere” o “affondare” nello sfondo.
Esempio:
Pulsanti e card con ombre interne ed esterne, su sfondi chiari e monocromatici.
button {
background: #e0e0e0;
border-radius: 12px;
box-shadow: 5px 5px 10px #bebebe,
-5px -5px 10px #ffffff;
}
Pro: Estetica moderna e minimalista
Contro: Poco contrasto → non ideale per l’accessibilità
Cos’è:
Stile ispirato al vetro smerigliato, con effetti di trasparenza, sfocature e profondità.
Esempio:
Schede semitrasparenti sovrapposte a sfondi colorati o con immagini.
.glass {
background: rgba(255, 255, 255, 0.2);
backdrop-filter: blur(10px);
border-radius: 10px;
border: 1px solid rgba(255, 255, 255, 0.3);
}
Pro: Elegante, futuristico
Contro: Richiede device performanti (sconsigliato su mobile low-end)
Cos’è:
La modalità scura non è più solo estetica, ma si adatta al contesto d’uso, all’orario o alla preferenza di sistema.
Pro: Migliora leggibilità in ambienti scuri, riduce l’affaticamento visivo
Incluso come standard in molti sistemi operativi
Con la maggioranza del traffico web proveniente da mobile, i layout sono progettati pensando prima allo smartphone. I bottoni e le aree interattive sono posizionati nella “zona del pollice”.
Pro: Usabilità top su dispositivi mobili
Contro: Richiede attenzione a spazi, tap target, ordine dei contenuti
L’interfaccia diventa più umana, tramite bottoni parlanti, micro-animazioni, bot chatbot e feedback visivi/sonori.
Esempio:
Un form che ti dice “Ottimo, manca solo la password!” anziché “Campo richiesto”.
Pro: Coinvolge, riduce l’ansia dell’utente
Contro: Da usare con misura (non deve diventare invadente)
UI che si adatta al comportamento dell’utente: suggerimenti personalizzati, dark/light automatico, layout che cambiano in base all’utilizzo.
Pro: Migliora il tasso di conversione
Contro: Richiede analisi dei dati e backend intelligente
Progettare un’interfaccia che funzioni non è improvvisazione. Se stai sviluppando un’app o un sito web, Dopstart offre una prima consulenza gratuita per analizzare il tuo progetto, individuare criticità e costruire insieme una strategia UI vincente. Ti accompagniamo in tutte le fasi, dall’idea al lancio.

L’accessibilità è un processo, non un obiettivo da raggiungere una sola volta. Richiede consapevolezza, aggiornamento costante e un impegno condiviso.
Dopstart ti accompagna in ogni fase: dalla valutazione iniziale alla pubblicazione della dichiarazione di accessibilità, offrendo una prima consulenza gratuita. Inizia oggi.
L’accessibilità digitale è oggi una responsabilità concreta per tutte le realtà che operano online, pubbliche o private. Riguarda non solo il rispetto delle normative, ma anche la volontà di offrire esperienze inclusive e senza barriere. Che tu sia un designer, uno sviluppatore, un responsabile comunicazione o il titolare di un’azienda, sapere come iniziare a rendere accessibile il tuo sito web è il primo passo per costruire un ambiente digitale più equo per tutti.
In questo articolo troverai indicazioni chiare su obblighi, buone pratiche, strumenti e risorse utili per avviare un percorso di accessibilità solido e conforme.
L’accessibilità digitale è la capacità di siti web, applicazioni, documenti digitali e servizi online di essere utilizzabili da tutte le persone, incluse quelle con disabilità permanenti o temporanee. Questo significa progettare e sviluppare contenuti che possano essere percepiti, compresi, navigati e interagiti da chiunque, indipendentemente dalle proprie condizioni fisiche, sensoriali o cognitive.
Molte persone non vedono le immagini e usano lettori di schermo. È fondamentale usare l’attributo alt.
<img src="logo-azienda.png" alt="Logo dell'azienda Dopstart">
I campi dei form devono avere etichette chiare per essere compresi da chi utilizza screen reader.
<label for="email">Indirizzo email</label>
<input type="email" id="email" name="email">
Un sito accessibile consente la navigazione solo tramite tastiera. I link e i pulsanti devono essere focalizzabili:
<a href="/contatti" tabindex="0">Contattaci</a>
Oppure con role espliciti in caso di componenti custom:
<div role="button" tabindex="0" onclick="apriMenu()">Apri menu</div>
Il testo deve avere un contrasto sufficiente rispetto allo sfondo. Le WCAG raccomandano un rapporto minimo 4.5:1 per il testo normale.
Poco accessibile:
color: #777;
background-color: #fff;
Accessibile:
color: #000;
background-color: #fff;
In Italia, la base normativa dell’accessibilità dei siti web è rappresentata dalla Legge n. 4 del 9 gennaio 2004, conoLa base giuridica: la Legge Stanca
Il punto di partenza per l’accessibilità dei siti web in Italia è la Legge 4 del 9 gennaio 2004, conosciuta come Legge Stanca, che impone alle Pubbliche Amministrazioni di garantire l’accessibilità digitale dei propri servizi informatici.
L’obiettivo è garantire pari opportunità di accesso anche alle persone con disabilità, e di ridurre il digital divide.
Articolo chiave:
“La presente legge ha lo scopo di garantire il diritto di accesso ai servizi informatici e telematici della pubblica amministrazione alle persone disabili”.
L’Agenzia per l’Italia Digitale (AGID) è l’organismo incaricato di:
Le Linee Guida AGID sull’accessibilità stabiliscono gli standard tecnici, i criteri di conformità e gli strumenti per rendere accessibili:
Le Linee Guida si basano sulle WCAG 2.1 (Web Content Accessibility Guidelines), che definiscono 4 principi fondamentali:
Ogni principio ha successivi criteri da soddisfare per raggiungere i livelli A, AA o AAA.
Obbligo legale in Italia: conformità almeno al livello WCAG 2.1 AA.
Tutti i siti della PA devono pubblicare una dichiarazione di accessibilità conforme al modello europeo. Questa deve indicare:
Esempio: https://form.agid.gov.it
AGID richiede che anche i documenti allegati siano accessibili. Un PDF accessibile:
Puoi usare strumenti come Adobe Acrobat Pro o LibreOffice per creare PDF accessibili.
Fino a pochi anni fa, il concetto di accessibilità digitale era spesso percepito come un’esclusiva della Pubblica Amministrazione, in virtù del suo dovere istituzionale di garantire l’accesso ai servizi da parte di tutti i cittadini. Ma dal 2022, qualcosa è cambiato radicalmente.
Con l’adozione della Direttiva Europea sull’accessibilità dei prodotti e dei servizi (European Accessibility Act), anche il settore privato è stato coinvolto. In Italia, questa direttiva è stata recepita con il Decreto Legislativo 82/2022, che ha introdotto l’obbligo di accessibilità anche per alcune imprese private.
Le Linee Guida Accessibilità per i Privati, pubblicate da AGID, precisano i soggetti tenuti al rispetto dei requisiti di accessibilità:
Esempi concreti di soggetti coinvolti:
Le aziende coinvolte devono:
L’accessibilità non è più solo una buona pratica, ma un vero e proprio obbligo normativo anche per il settore privato.
Si tratta di un cambio di paradigma: l’accessibilità digitale entra a far parte del compliance aziendale, al pari della protezione dei dati (GDPR) o della sicurezza informatica.
Inoltre, il rispetto dell’accessibilità:
Una compagnia assicurativa con più di 500 milioni di fatturato dovrà assicurarsi che:
AGID e il Garante possono effettuare controlli e applicare sanzioni amministrative, in caso di:
Se la tua azienda rientra nei soggetti obbligati o vuole anticipare gli obblighi normativi, Dopstart può supportarti nell’analisi del sito, nella conformità tecnica e nella redazione della dichiarazione. La prima consulenza è gratuita. L’accessibilità non è più solo un valore etico, ma un vero e proprio obbligo legale, anche nel settore privato.
L’accessibilità digitale non è solo una questione di codice e normative: inizia già nella fase di progettazione. Il design accessibile significa pensare fin dall’inizio a un’interfaccia che possa essere usata da tutti, indipendentemente da età, abilità fisiche, condizioni temporanee o strumenti tecnologici.
Un buon design:
1. Contrasto sufficiente tra testo e sfondo
Per rendere i contenuti leggibili anche da persone ipovedenti o in ambienti difficili (sole, schermo sporco ecc.).
Esempio CSS:
body {
color: #000; /* testo nero */
background-color: #ffffff; /* sfondo bianco */
}
WCAG raccomanda un contrasto minimo di 4.5:1 per il testo normale.
2. Tipografia leggibile
Evita font decorativi o troppo piccoli. Usa un’interlinea adeguata e testi allineati a sinistra.
Buona prassi CSS:
p {
font-family: Arial, sans-serif;
font-size: 1rem;
line-height: 1.6;
text-align: left;
}
3. Navigazione semplice e coerente
Tutti i contenuti devono essere accessibili da tastiera, con una struttura logica e coerente dei menu.
Struttura HTML con landmarks semantici:
<header>...</header>
<nav>...</nav>
<main>...</main>
<footer>...</footer>4. Pulsanti e link chiari e grandi abbastanza
Evita elementi troppo piccoli da cliccare. Aggiungi sempre il testo alternativo visibile.
<a href="/contatti" class="button">Contattaci</a>
.button {
padding: 12px 24px;
font-size: 1rem;
}
5. Feedback visivi e testuali
Ogni azione (invio form, errore, caricamento) deve generare un feedback chiaro, anche per chi non sente o non vede.
Esempio:
<p role="alert">Hai dimenticato di inserire l’email.</p>
AGID ha pubblicato le Linee Guida di Design per i servizi digitali della PA, che definiscono:
Pensare in ottica accessibile conviene a tutti. Migliora l’esperienza utente per ogni tipo di visitatore, riduce il tasso di abbandono, aumenta la visibilità nei motori di ricerca (grazie alla SEO accessibile) e rende il brand più etico e affidabile.
Inoltre, in un contesto sempre più digitale, ignorare l’accessibilità significa escludere una fetta importante della popolazione da contenuti e servizi. È un danno non solo etico, ma anche economico.
Rendere un sito accessibile non è un’operazione da fare una volta sola, ma un percorso continuo di miglioramento e responsabilità. Che tu stia partendo da zero o debba aggiornare un sito esistente, l’accessibilità digitale inizia da piccoli passi consapevoli e si basa su norme tecniche, buon senso progettuale e strumenti dedicati.
Effettua un audit del sito per identificare:
Strumenti utili:
Consulta le WCAG 2.1 (Web Content Accessibility Guidelines) e verifica la conformità ai criteri di livello AA, obbligatori in Italia.
Esempio:
alt alle immagini:<img src="logo.png" alt="Logo dell’azienda Dopstart">Evita <div> e <span> per strutture importanti. Utilizza tag semantici come:
<header>, <nav>, <main>, <section>, <article>, <footer>
Esempio corretto:
<main>
<section>
<h1>Chi siamo</h1>
<p>Benvenuti nel nostro sito...</p>
</section>
</main>Tutti gli elementi interattivi devono poter essere raggiunti e attivati con Tab + Invio.
Aggiungi tabindex="0" a elementi custom e role semantici:
<div role="button" tabindex="0" onclick="apriMenu()">Apri menu</div>Ogni campo del form deve avere una label associata:
<label for="email">Email</label>
<input type="email" id="email" name="email" required>Tutti i documenti scaricabili devono essere accessibili, con:
Usa strumenti come Acrobat Pro, LibreOffice, Microsoft Word Checker.
Se sei una PA o un soggetto obbligato, compila e pubblica la tua dichiarazione di accessibilità su form.agid.gov.it.
L’accessibilità è cultura progettuale. Forma chi si occupa di contenuti, design e sviluppo. Rivedi periodicamente il sito per mantenerlo aggiornato.
Vuoi iniziare subito a rendere il tuo sito più accessibile e conforme alle Linee Guida AGID?
Scarica la checklist Dopstart con tutti i passaggi fondamentali in italiano e in inglese per iniziare oggi stesso il tuo percorso verso l’accessibilità digitale.
Se la tua azienda o la tua amministrazione pubblica vuole rendere il proprio sito conforme agli standard di accessibilità web, Dopstart offre una prima consulenza gratuita. Possiamo accompagnarti in tutto il processo: analisi, progettazione accessibile, sviluppo, test e monitoraggio della conformità alle Linee Guida AGID. Scrivici per capire insieme come costruire un web davvero inclusivo.
1. Cosa si intende per accessibilità digitale?
È la capacità di siti, app e servizi informatici di essere fruibili da chiunque, anche con disabilità.
2. Cos’è la Legge Stanca?
È la legge italiana che impone la conformità all’accessibilità dei siti della PA.
3. Le aziende private devono rispettare l’accessibilità?
Sì, se superano determinati limiti di fatturato o offrono servizi pubblici essenziali.
4. Quali sono i livelli WCAG?
Tre: A, AA e AAA. La normativa italiana richiede il livello AA.
5. Cosa contiene la dichiarazione di accessibilità?
Descrive il livello di conformità del sito, gli eventuali contenuti non accessibili e come segnalarli.
6. Qual è il ruolo dell’AGID?
L’AGID fornisce le Linee Guida e monitora la conformità dei siti della PA.
7. Come si testa un sito per l’accessibilità?
Con validatori automatici, test manuali e prove con tecnologie assistive.
8. L’accessibilità è utile anche per chi non ha disabilità?
Sì, migliora l’esperienza per tutti, specialmente in mobilità o con connessioni lente.
9. Qual è la differenza tra accessibilità e usabilità?
L’accessibilità riguarda l’inclusione; l’usabilità riguarda la facilità d’uso per tutti.
10. Dopstart può aiutarmi a rendere accessibile il mio sito?
Sì, offriamo consulenza e supporto completo, partendo da una prima analisi gratuita.

Progettare con attenzione all’usabilità significa mettere l’utente al centro. Che si tratti di un sito e-commerce o del portale di un comune, la qualità dell’interazione digitale dipende dalla capacità del sistema di essere usabile: efficace, efficiente, soddisfacente. Dopstart può affiancare la tua azienda o la tua PA in questo percorso, offrendoti una prima consulenza gratuita e accompagnandoti nella creazione di progetti realmente centrati sull’utente.
Il successo di un sito web o di una piattaforma dipende da quanto risulta usabile per gli utenti. L’usabilità, o usability, non è un semplice dettaglio tecnico: è una disciplina fondamentale che incide sull’esperienza complessiva dell’utente, sulla fruibilità dei contenuti e, in ultima analisi, sugli obiettivi di business.
In questo articolo approfondiamo il significato di usabilità, le sue dimensioni secondo le normative internazionali, la sua applicazione concreta nel design di siti web, e il suo impatto nella pubblica amministrazione.
Il termine usabilità deriva dall’inglese usability e si riferisce al grado di facilità, efficacia e soddisfazione con cui un utente riesce a utilizzare un sistema, un prodotto o un’interfaccia per raggiungere un determinato obiettivo. Non riguarda solo l’estetica o il design, ma il modo in cui un’interfaccia è comprensibile, prevedibile e coerente con le aspettative dell’utente.
Secondo la norma ISO 9241-11, parte della più ampia famiglia ISO 9241 dedicata all’ergonomia dell’interazione uomo-sistema, l’usabilità è:
“L’estensione in cui un sistema, un prodotto o un servizio può essere usato da utenti specifici per raggiungere obiettivi specifici con efficacia, efficienza e soddisfazione, in uno specifico contesto d’uso.”
Vediamo in dettaglio i tre criteri chiave:
Un’interfaccia bella non è necessariamente usabile. Un sito con colori eleganti ma con etichette vaghe o menu nascosti può creare confusione. L’usabilità è una qualità funzionale, non solo visiva.
Oltre alla ISO 9241-11, esistono altri standard correlati:
Origini del concetto di usabilità
Il concetto di usabilità nasce all’interno dell’ergonomia cognitiva, una disciplina che studia il rapporto tra esseri umani e strumenti di lavoro, con l’obiettivo di ottimizzare l’efficienza, la sicurezza e il comfort nell’uso delle tecnologie. Inizialmente applicata a contesti come l’industria e l’aviazione, l’ergonomia ha poi esteso i suoi ambiti a prodotti sempre più “intelligenti” e interattivi, come software, dispositivi digitali e interfacce grafiche.
Con l’avvento dell’informatica negli anni ’80 e la diffusione dei personal computer, il concetto di usabilità inizia ad essere applicato agli strumenti digitali. Le prime interfacce utente (come quelle dei sistemi operativi) dovevano facilitare l’interazione tra persone non esperte e macchine complesse. Qui entra in gioco l’usabilità del software, poi evoluta in web usability con la nascita e l’espansione di Internet negli anni ’90.
La web usability è l’applicazione del concetto di usabilità all’ambiente web. Significa progettare siti web e piattaforme online che siano:
Un sito ministeriale progettato secondo criteri ergonomici tradizionali potrebbe presentare contenuti completi ma mal distribuiti, con menu complessi e termini tecnici. Se invece applichiamo i principi della web usability, lo stesso sito mostrerà:
Il passaggio dall’ergonomia del prodotto fisico alla web usability riflette anche un cambio di paradigma: non si progetta più solo lo strumento, ma l’esperienza dell’utente. Oggi, la qualità dell’interazione è considerata tanto importante quanto la funzionalità del sistema.
Un sito web usabile non è solo graficamente gradevole: è progettato per essere intuitivo, efficiente, coerente e piacevole da usare per ogni tipo di utente, indipendentemente dalla sua esperienza tecnica.
Secondo Jacob Nielsen, uno dei massimi esperti mondiali in materia, un sito è usabile quando possiede le seguenti cinque caratteristiche fondamentali:
Un nuovo utente deve poter capire rapidamente come funziona il sito, come navigare e come trovare ciò che cerca.
Esempio: una homepage chiara con menu ben visibili e percorsi logici di navigazione.
Una volta imparato il funzionamento, l’utente deve essere in grado di completare i compiti in modo rapido e senza sprechi di tempo.
Esempio: il checkout di un e-commerce che permette l’acquisto in 3 clic.
Se un utente torna dopo un periodo di inattività, deve riuscire a riutilizzare il sito senza doverlo “riscoprire”.
Esempio: una dashboard coerente con la struttura generale del sito.
Il sito dovrebbe prevenire errori, e quando si verificano, guidare l’utente nella correzione.
Esempio: un form che indica subito un errore nel campo e suggerisce il formato corretto.
L’utente deve percepire l’esperienza come fluida, piacevole e coerente con le sue aspettative.
Esempio: un sito con tempi di caricamento brevi, micro-animazioni coerenti e testi chiari.
Tre concetti distinti ma interconnessi
Nel progettare interfacce digitali efficaci, spesso si fa confusione tra usabilità, accessibilità e user experience (UX). Sebbene siano concetti complementari, non sono sinonimi. Capire le differenze tra questi tre aspetti è fondamentale per costruire un sito davvero centrato sull’utente.
L’usabilità è la capacità di un sistema di essere facile da usare per raggiungere obiettivi precisi in modo efficace, efficiente e soddisfacente. È legata alla facilità di apprendimento, alla coerenza dell’interfaccia, alla prevenzione degli errori e alla rapidità con cui l’utente riesce a completare un compito.
Esempio: Un sito di prenotazione medica che consente all’utente di scegliere lo specialista e fissare un appuntamento in 4 passaggi chiari e senza intoppi.
L’accessibilità è la capacità di un sistema di essere fruibile anche da persone con disabilità, temporanee o permanenti (motorie, visive, cognitive ecc.). Implica l’uso di tecnologie assistive, testi alternativi, contrasti cromatici corretti, compatibilità con screen reader, navigazione da tastiera, ecc.
Esempio: Uno shop online che permette anche a una persona non vedente, con l’ausilio di uno screen reader, di navigare, selezionare e acquistare un prodotto in autonomia.
La User Experience è il concetto più ampio e riguarda l’esperienza complessiva dell’utente, non solo a livello funzionale, ma anche emotivo ed estetico. La UX include usabilità e accessibilità, ma considera anche l’impatto sensoriale, simbolico, identitario e relazionale del prodotto.
Esempio: Un’app bancaria con interfaccia pulita, animazioni fluide, linguaggio empatico e processo guidato che fa sentire l’utente in controllo e al sicuro.
In altre parole:
Accessibilità = “Posso usarlo?”
Usabilità = “Lo capisco facilmente?”
UX = “Com’è stata la mia esperienza complessiva?”
Perché testare l’usabilità?
Un sito può apparire perfetto sulla carta o al team di progetto, ma solo osservando gli utenti reali mentre lo utilizzano è possibile scoprire se è davvero usabile. I test di usabilità servono proprio a questo: misurare e migliorare l’interazione tra l’utente e il sistema.
Durante un test di usabilità si osservano:
L’utente viene invitato a compiere alcune operazioni (es. cercare un prodotto, inviare un modulo) mentre un osservatore registra il comportamento e raccoglie feedback.
Modalità:
Esempio: un test di 30 minuti con 5 utenti per verificare l’efficacia del flusso di acquisto su mobile.
Si utilizzano strumenti come:
Esempio: dopo la visita al sito, gli utenti rispondono a domande su cosa li ha messi in difficoltà e cosa hanno apprezzato.
In assenza di utenti reali, esperti di usabilità esaminano il sito secondo criteri formali:
Esempio: un’agenzia effettua una revisione euristica per segnalare incongruenze, label ambigue o link nascosti.
Metodo meno diffuso, prevede la simulazione di interazioni tramite modelli computazionali o tools predittivi (es. GOMS, KLM).
Esempio: simulare il tempo medio per completare un’azione su una nuova interfaccia ancora in fase di prototipazione.
La scelta del metodo dipende da:
Non esiste un unico metodo perfetto: spesso la combinazione di più approcci porta ai migliori risultati.
I test di usabilità dovrebbero essere:
Con la crescente digitalizzazione dei servizi pubblici, l’usabilità dei siti della pubblica amministrazione (PA) è diventata un elemento chiave per garantire il diritto di accesso e d’informazione. Un sito istituzionale mal progettato non è solo poco efficace: esclude il cittadino, ostacola l’interazione e mina la fiducia nelle istituzioni.
La PA non può limitarsi a “mettere online” i servizi: deve renderli utili, semplici e accessibili. L’utente medio non è un esperto digitale e spesso accede al sito pubblico per esigenze urgenti o amministrative. Se il sito è lento, confuso o mal strutturato, si crea frustrazione e disservizio.
Anche se non esiste una legge specifica sull’usabilità, diverse norme ne riconoscono l’importanza:
Secondo le Linee Guida AGID, un sito pubblico deve essere:
Scenario negativo: un cittadino vuole richiedere un bonus fiscale, ma il sito del Comune:
Scenario usabile: lo stesso servizio è accessibile da:
Progettare per l’utente, non per il progettista
Uno degli errori più comuni è creare un sito web basandosi sulle proprie aspettative, invece che su quelle dell’utente finale. Un sito web usabile è progettato sulla base di bisogni reali, abitudini digitali e limiti cognitivi degli utenti. La User-Centered Design non è solo una filosofia, ma un metodo concreto.
Prima di scrivere una riga di codice, è essenziale:
Progettare layout e flussi con strumenti come Figma, Adobe XD o Sketch. I wireframe evitano errori grossolani prima dello sviluppo.
Organizzare i contenuti secondo criteri logici:
Il design deve aiutare l’utente, non confonderlo.
Esempio HTML/CSS di un form usabile:
<form>
<label for="email">Indirizzo email</label>
<input type="email" id="email" name="email" required placeholder="esempio@mail.com">
<label for="password">Password</label>
<input type="password" id="password" name="password" required minlength="8">
<button type="submit">Invia</button>
</form>
input, label, button {
display: block;
margin-bottom: 12px;
font-size: 1rem;
}
input:invalid {
border: 1px solid red;
}Buone pratiche presenti:
Non aspettare la messa online: è fondamentale fare test di usabilità con prototipi interattivi. Bastano anche 5 utenti per identificare la maggior parte dei problemi.
Un sito usabile ha testi brevi, diretti, con parole familiari. Le call to action devono essere chiare e ben visibili.
Esempio:
Un sito lento o non mobile-friendly non è usabile, anche se bello.
Utilizza media query, immagini ottimizzate, lazy loading e breakpoints.
Esempio CSS base per il responsive:
@media screen and (max-width: 768px) {
nav ul {
flex-direction: column;
}
}Un sito che rispetta le WCAG (linee guida internazionali per l’accessibilità) è più usabile per tutti.
Usa contrasto sufficiente, testi alternativi, navigazione da tastiera, focus visibile., contenuti, funzionalità e architettura informativa si integrano in modo armonico e coerente.
Progettare un sito, un’app o una piattaforma usabile non è un lusso, ma una scelta strategica. Un sistema usabile offre vantaggi misurabili, sia in termini di esperienza utente, sia in termini di performance aziendale e risparmio di risorse.
Vuoi assicurarti che il tuo sito sia davvero usabile, efficace e centrato sull’utente?
Scarica la checklist Dopstart per verificare punto per punto tutti gli elementi essenziali della web usability.
Cos’è l’usabilità secondo la ISO 9241?
È la misura in cui un prodotto può essere usato con efficacia, efficienza e soddisfazione da determinati utenti in un determinato contesto.
Qual è la differenza tra usabilità e accessibilità?
L’accessibilità si concentra sull’inclusività per persone con disabilità, l’usabilità sulla facilità d’uso per tutti.
Cosa significa che un sito è usabile?
Significa che è facile da usare, intuitivo, coerente e soddisfacente per l’utente.
Chi ha definito i principi della web usability?
Jacob Nielsen è uno dei principali studiosi del tema e ha definito le 5 qualità fondamentali dell’usabilità.
Che ruolo ha l’usabilità nella pubblica amministrazione?
È centrale per garantire il diritto all’informazione e ai servizi digitali dei cittadini.
Come si testa l’usabilità di un sito web?
Attraverso test con utenti reali, ispezioni esperte, simulazioni e interviste.
Quali sono i principali benefici dell’usabilità?
Migliore efficienza, minori errori, maggiore soddisfazione e riduzione dei costi.
L’usabilità è solo una questione grafica?
No, riguarda anche la struttura, i contenuti, la funzionalità e la coerenza del sistema.
Quando si valuta l’usabilità durante un progetto?
Durante tutte le fasi: progettazione, sviluppo e valutazione.
Cosa offre Dopstart in questo ambito?
Un supporto completo, dalla prima consulenza gratuita fino all’implementazione e testing del tuo progetto digitale.
Vuoi migliorare l’usabilità del tuo sito? Contattaci per una consulenza gratuita con Dopstart.

Aggiungere codice PHP a pagine WordPress può essere utile per personalizzare funzionalità, integrare API, mostrare contenuti dinamici o eseguire script personalizzati. Tuttavia, farlo nel modo sbagliato può compromettere la sicurezza o la stabilità del sito. In questo articolo vedremo i metodi più sicuri e pratici per farlo, anche se non sei uno sviluppatore esperto.
Per motivi di sicurezza, WordPress non consente l’esecuzione diretta di codice PHP all’interno dell’editor delle pagine o degli articoli. Questo perché, se un utente malintenzionato riuscisse ad accedere al backend e inserire codice PHP arbitrario, potrebbe compromettere gravemente il sito web.
Il codice PHP ha accesso completo al server, al database e all’intero ecosistema WordPress. Per questo, eseguire PHP non filtrato può causare:
Supponiamo che un utente inserisca questo codice in una pagina:
<?php
// ESEMPIO PERICOLOSO - NON USARE
if (isset($_GET['delete_users']) && $_GET['delete_users'] == '1') {
require_once(ABSPATH . 'wp-admin/includes/user.php');
$users = get_users();
foreach ($users as $user) {
wp_delete_user($user->ID);
}
echo "Tutti gli utenti sono stati cancellati.";
}
?>
Se WordPress eseguisse questo codice, basterebbe visitare una URL del tipo:
https://iltuosito.it/pagina/?delete_users=1
per cancellare tutti gli utenti dal database.
Il contenuto inserito nell’editor è trattato come HTML o shortcode, ma non come codice eseguibile, proprio per evitare exploit come quello sopra.
Per chi ha bisogno di eseguire codice PHP, ci sono metodi sicuri e controllati:
Sviluppo di template custom o widget personalizzati
Uso di shortcode personalizzati
Plugin come Code Snippets
Come aggiungere PHP in WordPress in modo sicuro
Poiché WordPress non permette di eseguire codice PHP direttamente dalle pagine o dagli articoli, è fondamentale adottare metodi sicuri e testati per integrare funzionalità personalizzate senza compromettere il sito. Vediamo i metodi più efficaci.
Il plugin gratuito Code Snippets è il modo più semplice e sicuro per aggiungere codice PHP senza toccare i file del tema.
function mostra_messaggio_benvenuto() {
echo "<p>Benvenuto nel nostro sito!</p>";
}
add_action('wp_footer', 'mostra_messaggio_benvenuto');
Questo codice mostra un messaggio nel footer di ogni pagina.
Gli shortcode ti permettono di scrivere codice PHP che può essere “iniettato” direttamente in una pagina o articolo, semplicemente inserendo una parola chiave tra parentesi quadre.
function data_attuale_shortcode() {
return "Oggi è il " . date('d/m/Y');
}
add_shortcode('data_oggi', 'data_attuale_shortcode');
Una volta inserito nel file functions.php (meglio se di un child theme), potrai usare lo shortcode [data_oggi] nella pagina.
functions.php (con cautela)Se hai confidenza con i file del tema, puoi scrivere direttamente codice PHP nel file functions.php. Tuttavia, è fondamentale usare un tema child, altrimenti perderai tutto al primo aggiornamento.
add_action('wp_head', function() {
echo "<meta name='custom-meta' content='valore-personalizzato'>";
});
Questo codice aggiunge un meta tag personalizzato nell’header del sito.
Inserire codice PHP in posizioni sbagliate all’interno di un sito WordPress può causare errori critici, malfunzionamenti e anche buchi di sicurezza. Vediamo quindi dove è assolutamente sconsigliato (o vietato) inserire codice PHP.
WordPress non interpreta codice PHP nell’editor delle pagine (né in quello a blocchi né nel classico), quindi incollarlo lì non avrà alcun effetto. Il codice verrà mostrato come semplice testo o, peggio, renderà la pagina non visualizzabile.
<?php echo "Ciao mondo"; ?>
Risultato: il testo apparirà così com’è nella pagina, oppure causerà errori di visualizzazione.
I widget di default accettano HTML e testo semplice, ma non PHP. Se incolli PHP in un widget “Testo”, non verrà eseguito.
Puoi usare plugin come “PHP Code Widget” o “Code Snippets” per abilitare l’esecuzione sicura di PHP nei widget.
Modificare file come:
/wp-config.php/wp-settings.php/wp-includes/ o /wp-admin/è assolutamente da evitare, a meno che tu non sia uno sviluppatore avanzato con un obiettivo preciso e sappia cosa stai facendo. Ogni aggiornamento di WordPress sovrascrive questi file e potresti bloccare il sito con un errore irreversibile (es. white screen of death).
Modificare direttamente i file di un plugin comporta due problemi:
Se devi modificare il comportamento di un plugin, è meglio farlo tramite hook, filtri o creare un plugin personalizzato.
In widget, ma solo se abilitati all’uso del PHP
Nel file functions.php del tuo child theme
Tramite plugin come Code Snippets
In shortcode personalizzati
In template personalizzati del tema
Oltre al noto Code Snippets, esistono diversi plugin affidabili che permettono di inserire codice PHP in WordPress in modo sicuro, senza dover modificare direttamente i file del tema. Questi strumenti sono ideali anche per chi non ha esperienza di sviluppo, ma vuole personalizzare il sito.
Ecco i principali:
Un’alternativa moderna e molto flessibile a Code Snippets. Permette di:
<head> o nel footer del sitoAggiungi uno snippet con:
add_action('wp_footer', function() {
echo "<p style='text-align:center;'>Copyright © " . date('Y') . " - Il mio sito</p>";
});
Questo mostrerà una firma personalizzata nel footer.
Perfetto se vuoi creare shortcode PHP riutilizzabili. Ogni snippet può essere chiamato facilmente dentro articoli, pagine o widget.
Nel plugin crei uno snippet PHP chiamato hello con questo contenuto:
echo "Ciao e benvenuto!";
Poi puoi usarlo con lo shortcode:
[xyz-ips snippet="hello"]
Questo plugin consente di inserire codice personalizzato in header, footer, body e altre aree chiave, direttamente da backend, in sicurezza.
Non richiede conoscenze tecniche e può essere utile anche per snippet PHP semplici.
Usali quando:
Vuoi attivare/disattivare blocchi di codice in un clic
Vuoi evitare modifiche manuali ai file del tema
Hai bisogno di inserire snippet solo in certe pagine
Cerchi una gestione centralizzata e commentabile del codice
1. Posso inserire codice PHP direttamente in una pagina WordPress?
No, l’editor non interpreta codice PHP per motivi di sicurezza. Usa shortcode o plugin.
2. È sicuro usare plugin per inserire PHP?
Sì, se il plugin è affidabile e aggiornato. Code Snippets è uno dei più usati.
3. Posso usare PHP nell’editor a blocchi?
No, Gutenberg non supporta codice PHP direttamente. Usa uno shortcode.
4. Come creo uno shortcode PHP?
Scrivi una funzione nel functions.php e registra lo shortcode con add_shortcode().
5. Cosa succede se sbaglio a scrivere codice PHP?
Potresti bloccare il sito. Esegui sempre backup prima di modificare file o inserire codice.
6. Dove posso testare il mio codice PHP prima di inserirlo in WordPress?
Usa ambienti locali come XAMPP o plugin sandbox come “WP Sandbox”.
7. Posso inserire codice PHP in un widget?
Sì, ma serve un plugin o la modifica del tema per abilitare i PHP nei widget.
8. È meglio modificare functions.php o usare un plugin?
Meglio usare un plugin: è più sicuro e aggiornabile.
9. Come evito che un aggiornamento del tema cancelli il mio codice?
Usa un tema child o un plugin per codice personalizzato.
10. Dopstart può aiutarmi a inserire codice PHP nel mio sito?
Certo! Offriamo una prima consulenza gratuita e supporto su misura per ogni esigenza.

Ci sono arrivate diverse segnalazioni di problemi di dominio Godaddy collegato a Blogger. In questo articolo vediamo come risolvere i problemi tra dominio con www e senza www su Blogger e GoDaddy in modo semplice e definitivo.
Uno dei problemi più comuni per chi collega un dominio personalizzato a Blogger tramite un provider come GoDaddy riguarda il funzionamento del sito con e senza www.
Spesso, infatti, ci si accorge che il sito si apre perfettamente con www, ma che digitandolo senza www viene mostrata una pagina di parcheggio, spesso di GoDaddy. In questo articolo analizziamo perché succede, come funziona la configurazione DNS e cosa bisogna fare per risolvere una volta per tutte questa fastidiosa situazione.
Quando si acquista un dominio personalizzato (es. tuosito.com) e lo si collega a una piattaforma come Blogger, è importante sapere che www.tuosito.com e tuosito.com sono considerati due sottodomini distinti. Il primo è il cosiddetto sottodominio www, mentre il secondo è il dominio nudo o naked domain. Entrambi vanno configurati separatamente se si vuole che portino allo stesso sito web.
Molti utenti configurano solo il sottodominio www su Blogger, lasciando il dominio nudo senza alcuna istruzione precisa su dove puntare. È per questo che, visitando tuosito.com, si viene reindirizzati alla tipica pagina di parcheggio di GoDaddy, il provider del dominio.
Per risolvere questo problema, è necessario intervenire sui record DNS del dominio, ovvero le impostazioni che indicano ai browser dove devono andare quando qualcuno digita un certo indirizzo. In particolare, è fondamentale aggiungere i record A corretti per far funzionare il dominio senza www.
Blogger, per gestire i domini nudi, utilizza quattro indirizzi IP che devono essere inseriti nel pannello DNS del provider (in questo caso, GoDaddy). Se questi IP non sono presenti, il dominio nudo non sa dove andare e si affida all’impostazione predefinita di GoDaddy, che lo parcheggia.
tuosito.com)Dovrai aggiungere quattro record A con il Nome = @ (che indica il dominio senza www), e come Valore/IP Address questi:
| Tipo | Nome | Valore (IP) |
|---|---|---|
| A | @ | 216.239.32.21 |
| A | @ | 216.239.34.21 |
| A | @ | 216.239.36.21 |
| A | @ | 216.239.38.21 |
Se ce ne sono altri con Nome
@, eliminali prima di inserire questi 4 (es. quelli che puntano a GoDaddy o altri IP).
www.tuosito.com)Potrebbero volerci da pochi minuti fino a qualche ora (max 24h) per vedere l’effetto.
Visitatore digita tuosito.com
→ i record A lo portano a Blogger
→ Blogger fa il reindirizzamento automatico a www.tuosito.com
Dopo aver configurato correttamente i record DNS, è fondamentale accedere alle impostazioni di Blogger e abilitare il reindirizzamento automatico dal dominio nudo al www. Questa opzione, disponibile nella sezione “Pubblicazione”, fa in modo che chi digita tuosito.com venga automaticamente inviato a www.tuosito.com, garantendo così un’esperienza uniforme agli utenti e migliorando anche il posizionamento SEO.
Senza questa impostazione, anche con i record DNS corretti, Blogger non saprà come gestire il traffico diretto al dominio senza www, causando errori o comportamenti imprevedibili.
Una volta fatte tutte le modifiche, non aspettarti un risultato immediato. I cambi DNS impiegano del tempo a propagarsi su internet. In genere possono volerci da pochi minuti fino a 24 ore. È normale che nel frattempo il sito continui a comportarsi in modo strano. L’unica cosa da fare è avere pazienza e controllare di tanto in tanto che tutto funzioni come previsto.
1. Perché il mio sito funziona solo con www?
Perché hai configurato solo il sottodominio www nei DNS e non il dominio nudo.
2. Cosa significa dominio nudo?
È il dominio senza prefisso www, ad esempio tuosito.com.
3. Dove devo inserire i record A per Blogger?
Nel pannello DNS del tuo provider, in questo caso GoDaddy.
4. Quali sono i record A di Blogger?
216.239.32.21, 216.239.34.21, 216.239.36.21 e 216.239.38.21.
5. Cosa succede se non configuro il dominio nudo?
Il dominio punta alla pagina di parcheggio di GoDaddy o mostra errore.
6. Devo eliminare altri record A esistenti?
Sì, se ci sono record A che puntano ad altri IP, devono essere rimossi.
7. È necessario impostare il reindirizzamento su Blogger?
Assolutamente sì, per evitare contenuti duplicati e problemi SEO.
8. Quanto tempo ci vuole perché le modifiche DNS abbiano effetto?
Fino a 24 ore, ma di solito bastano poche ore.
9. Serve un certificato SSL separato per il dominio nudo?
No, Blogger lo gestisce automaticamente una volta configurato correttamente.
10. Posso usare solo il dominio nudo senza www?
Tecnicamente sì, ma con Blogger è consigliato usare sempre il www.

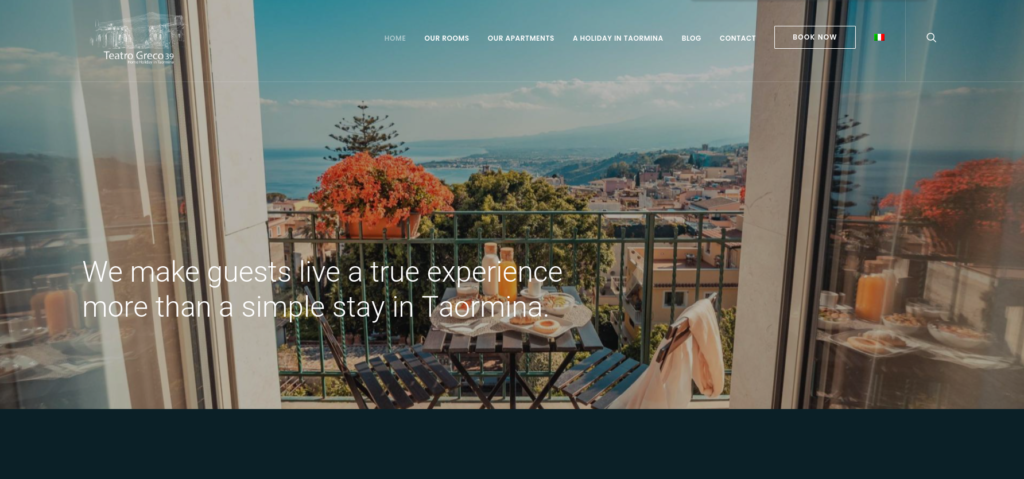
Un sito web ben progettato non è solo una vetrina online, ma uno strumento essenziale per attirare nuovi clienti e fidelizzare quelli esistenti.
Investire soldi nella realizzazione di siti per bed and breakfast e nelle strategie di digital marketing significa garantire alla propria struttura ricettiva un futuro prospero.
L’obiettivo è ottenere un flusso costante di prenotazioni dirette e un’immagine professionale che spicca tra la concorrenza.
SCOPRI LA NOSTRA OFFERTA
Sito b&b tutto compreso 800€/mese
La realizzazione di siti web per b&b è un lavoro da fare con perizia ed esperienza. Il lavoro necessario è concepire il suo progetto al fine di ottenere due effetti:
Avere un sito professionale ben progettato e ottimizzato per i motori di ricerca può fare la differenza tra un b&b che prospera e uno che fatica a ottenere prenotazioni.
In questo articolo analizzeremo come creare un sito per bed and breakfast (o una casa vacanza) che sia non solo accattivante, ma anche funzionale, mobile-friendly e in grado di soddisfare le esigenze di ogni singolo visitatore.
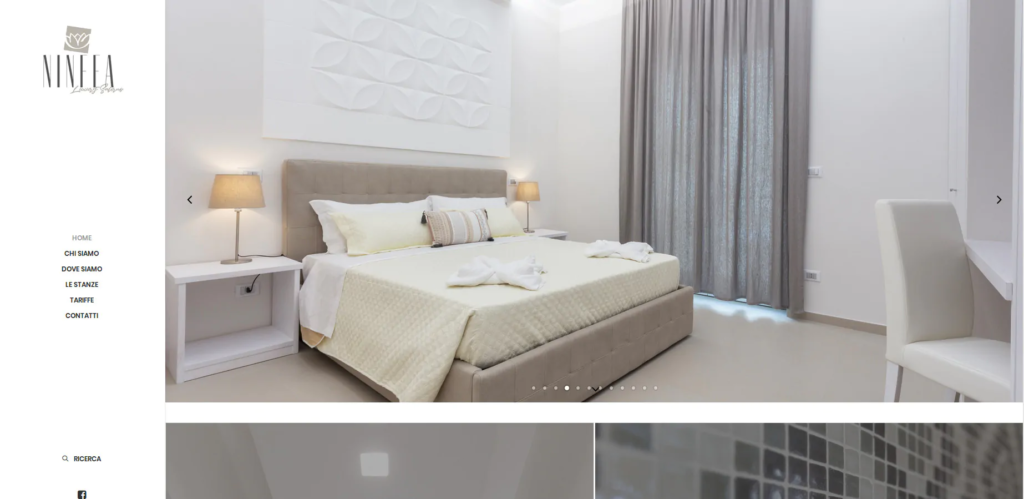
Il turista che vuole prenotare un alloggio Bed & Breakfast per le sue vacanze desidera avere un quadro completo dell’esperienza di pernottamento che si troverà a vivere.
E’ necessario porre attenzione alle stanze e ai bagni, i due elementi fondamentali che possono determinare la scelta positiva da parte dell’utente.
Inoltre bisogna corredare i contenuti di ulteriori informazioni: si tratta dei cosiddetti dettagli.
Le domande a cui bisogna rispondere al turista sono semplici:
Più si risponde in modo efficace a tutte le obiezioni del potenziale cliente più si ha probabilità di ricevere prenotazioni favorevoli.

PARLIAMO DEL TUO SITO BED & BREAKFAST!
Il tuo nuovo sito b&b parte da qui
La creazione di siti per bed & breakfast richiede un’attenta pianificazione per rispondere a tutte le domande che i potenziali ospiti potrebbero porsi.
E’ essenziale avere un sito ben strutturato per comunicare professionalità e conquistare la fiducia dei potenziali clienti.
Un b&b sito deve innanzitutto essere semplice da navigare e offrire informazioni chiare e dettagliate sulla propria struttura.
Ecco cosa è importante considerare nella progettazione di un sito per un b&b.
Un sito per b&b deve includere alcune funzionalità essenziali per essere efficace e competitivo.
I Ecco i contenuti necessari per fare in modo che il tuo sito sia uno dei migliori siti di bed and breakfast:

La realizzazione di siti web b&b non può prescindere dall’ottimizzazione per i motori di ricerca (SEO). La strategia efficace della nostra agenzia SEO permette al sito di comparire nei primi risultati di ricerca per parole chiave rilevanti, come “siti per bed and breakfast” o, con la Local SEO “b&b a [nome della città]” o “b&b vicino a [nome della città] “.
Tra le migliori soluzioni SEO per un b&b troviamo:
Inoltre la strategia dovrebbe considerare anche la necessità di investire parte del budget in azioni di advertising mediante social media e altre piattaforme.
| Prezzo sito web b&b 2025 – Offerta valida per il 2025 |
|---|
| Progettazione |
| Realizzazione e messa on line |
| Gestione blog con piano editoriale e creazione di articoli con SEO copywriting |
| Promozione SEO sito web bed and breakfast. |
| Hosting e manutenzione |
| Prezzo: € 800 /mese |
BLOCCALO A QUESTO PREZZO
Approfittane ora!
Il costo di un sito web per un Bed and Breakfast (B&B) può variare notevolmente in base a diversi fattori, tra cui le tue esigenze specifiche, le funzionalità desiderate, la complessità del design, la consulenza SEO, social ecc.
Ecco alcune stime generali per darti un’idea dei possibili costi:
Sviluppo web personalizzato: Realizziamo un sito web completamente personalizzato con funzionalità avanzate, come un sistema di prenotazione online, un sistema di gestione dei contenuti personalizzato e un design unico.
I costi possono variare notevolmente, ma potrebbero partire da 2.000 € e superare facilmente i 10.000 € o più, a seconda delle complessità del progetto.
Costi ricorrenti: Ricorda che oltre al costo iniziale per la creazione del sito web, dovrai considerare anche i costi ricorrenti, come l’hosting web (che può variare da 110€ a oltre 300€ all’anno), il rinnovo del dominio, l’aggiornamento del contenuto e l’ottimizzazione SEO continua.
Manutenzione e aggiornamenti: Anche dopo il lancio del sito web, potresti dover investire in manutenzione e aggiornamenti periodici per garantire che il sito rimanga aggiornato, sicuro e funzionante correttamente. Questi costi possono variare a seconda delle esigenze del tuo B&B (mediamente da 250€ a 1200 € annui).
COSA ASPETTI?
Approfittane ora!