La tipografia, spesso definita come l’arte e la tecnica di disporre il testo in modo visivamente accattivante, riveste un ruolo fondamentale nel mondo del design online.
Al di là della sua apparente semplicità, la scelta del carattere, della dimensione e dello stile del testo svolge un ruolo cruciale nell’esperienza dell’utente e nella comunicazione efficace.
Nel vasto panorama digitale, la tipografia è l’elemento chiave che facilita la trasmissione di informazioni in modo chiaro ed efficace. La sua importanza va oltre l’estetica, influenzando direttamente la leggibilità, la comprensione del contenuto e persino l’impatto emotivo che un sito web può avere sull’utente.
In questo contesto, comprendere i principi della tipografia è essenziale per chiunque aspiri a diventare un web designer di successo. La capacità di selezionare e combinare tipi di carattere in modo strategico non solo aggiunge uno strato di professionismo al design, ma ottimizza anche l’esperienza dell’utente, consentendo una navigazione intuitiva e coinvolgente.
Attraverso questo breve percorso sui principi di tipografia online, esploreremo il modo in cui la scelta accurata dei caratteri può trasformare un semplice testo in un elemento visivamente potente, contribuendo a plasmare un design web memorabile e efficace.
Indice
Contestualizzazione del ruolo della tipografia nell’esperienza utente
Nel vasto e dinamico universo digitale, l’esperienza utente (UX) si presenta come il fulcro intorno al quale ruotano il successo e l’efficacia di un sito web. In questo contesto, la tipografia emerge come uno degli elementi determinanti che plasmano l’interazione e la percezione degli utenti durante la navigazione online.
La tipografia non è semplicemente una questione di scelta estetica dei caratteri, ma svolge un ruolo profondo nella trasmissione di messaggi chiari e nell’agevolare la comprensione del contenuto. Un utilizzo intelligente della tipografia può suscitare emozioni, guidare l’attenzione e fornire una struttura visiva che facilita la lettura.
Quando applicata correttamente, la tipografia contribuisce in modo significativo a una navigazione fluida e piacevole. La scelta di caratteri leggibili e ben bilanciati, insieme a una spaziatura appropriata, assicura che gli utenti possano consumare il contenuto senza sforzo e con maggiore coinvolgimento.
Inoltre, la tipografia gioca un ruolo essenziale nell’accessibilità online, garantendo che il testo sia facilmente comprensibile per un pubblico diversificato, inclusi coloro con disabilità visive. Un’attenzione consapevole alla leggibilità è quindi fondamentale per creare un’esperienza che sia inclusiva e accogliente per tutti gli utenti.
In questo contesto, esplorare i principi della tipografia non è solo un esercizio estetico, ma una chiave di volta per progettare esperienze online significative. Attraverso la comprensione approfondita di come la tipografia incide sull’esperienza utente, i web designer possono plasmare ambienti digitali coinvolgenti e memorabili, promuovendo la fruizione e la comprensione del contenuto in modo efficace e accessibile.
Fondamenti di Tipografia
Fondamenti di Tipografia Online: Tipo di Carattere, Stile e Spaziatura
Per comprendere appieno l’arte della tipografia online, è essenziale acquisire familiarità con i concetti fondamentali che la compongono. I tre pilastri principali sono il “Tipo di Carattere”, lo “Stile” e la “Spaziatura”, ciascuno dei quali contribuisce in modo unico all’aspetto e alla leggibilità del testo digitale.
Tipo di Carattere: Il “Tipo di Carattere” si riferisce al design specifico di un set di caratteri, noto anche come font. Esistono diverse categorie di font, come i caratteri sans-serif (senza grazie) e i caratteri serif (con grazie). La scelta del tipo di carattere gioca un ruolo cruciale nell’esprimere lo stile e nella comunicazione del tono del contenuto.
Stile: Lo “Stile” si riferisce alle variazioni aggiuntive applicabili a un tipo di carattere, come il grassetto, il corsivo o il sottolineato. L’utilizzo strategico di stili può evidenziare parti specifiche del testo, creare gerarchie visive e contribuire al significato del messaggio.
Spaziatura: La “Spaziatura” comprende la distanza tra le lettere (tracking), le parole (spaziatura), e le linee di testo (interlinea). Una spaziatura equilibrata è fondamentale per la leggibilità. La corretta gestione degli spazi tra i caratteri e le righe può migliorare notevolmente l’aspetto complessivo del testo e la sua facilità di lettura.
Combinare sapientemente questi tre elementi consente di creare un testo bilanciato, accattivante e facilmente comprensibile online. Ad esempio, un font sans-serif può conferire un aspetto moderno, mentre un uso ponderato di grassetto può sottolineare concetti chiave. La spaziatura adeguata, d’altra parte, assicura una lettura scorrevole senza affaticare gli occhi dell’utente.
Sperimentare con diverse combinazioni di tipo di carattere, stile e spaziatura è fondamentale per sviluppare una sensibilità tipografica e per adattare il design alle esigenze specifiche del progetto. Questi concetti, quando compresi e applicati correttamente, diventano gli strumenti chiave per trasformare il testo in una forma d’arte digitale che non solo informa ma anche emoziona e coinvolge l’utente.
L’Importanza di una Scelta Tipografica Coerente con il Tema del Sito
Nel mondo del design web, la tipografia svolge un ruolo di primo piano nell’identità visiva di un sito.
La scelta del tipo di carattere va ben oltre la mera estetica; essa è un elemento chiave nella trasmissione del tono, del mood e della personalità del sito stesso. Ecco perché la coerenza tra la scelta tipografica e il tema del sito riveste un’importanza fondamentale.
Riflessione della Personalità del Marchio: La tipografia agisce come una sorta di voce visiva del marchio online. Un tipo di carattere giocoso può essere perfetto per un sito che promuove intrattenimento o creatività, mentre un font più formale può essere più adatto per un sito istituzionale o di servizi professionali.
Consistenza nell’Esperienza Utente: Una scelta tipografica coerente contribuisce alla consistenza visiva dell’intero sito. Utilizzare lo stesso tipo di carattere in tutto il sito crea un’esperienza utente armoniosa e intuitiva, poiché gli utenti imparano a riconoscere e associare il tipo di carattere a specifici messaggi o sezioni.
Rafforzamento del Messaggio: La coerenza tipografica rafforza il messaggio generale che il sito desidera comunicare. Un tipo di carattere elegante può sottolineare l’eleganza di un marchio di moda, mentre uno più audace può evidenziare l’energia di un sito dedicato a sport o avventura.
Leggibilità e Professionalità: Una scelta tipografica accurata può migliorare la leggibilità del testo e conferire un tocco di professionalità. Un tipo di carattere difficile da leggere o inappropriato può distrarre gli utenti e compromettere la credibilità del sito.
Differenziazione dalla Concorrenza: In un panorama digitale affollato, distinguersi è cruciale. Una scelta tipografica unica può aiutare un sito a differenziarsi dalla concorrenza, contribuendo a creare un’identità unica e facilmente riconoscibile.
La tipografia è dunque una forma di linguaggio visivo che comunica molto più di quanto si possa percepire a prima vista. La scelta del tipo di carattere deve essere intenzionale e in armonia con la narrazione visiva generale del sito.
Quando la tipografia è coerente con il tema del sito, si crea un’esperienza coesa e memorabile per gli utenti, contribuendo al successo e all’impatto a lungo termine della presenza online.
Leggibilità e Accessibilità
Consigli Chiave per Migliorare la Leggibilità Online
La leggibilità online è cruciale per garantire che gli utenti possano assimilare facilmente il contenuto di un sito web. Ecco alcuni consigli pratici per migliorare la leggibilità online e rendere l’esperienza di lettura più piacevole per gli utenti:
Scelta del Tipo di Carattere: Opta per caratteri leggibili, preferibilmente di tipo sans-serif per il corpo del testo. Caratteri come Arial, Helvetica o Roboto sono scelte popolari per la loro chiarezza.
Dimensione del Carattere Adeguata: Assicurati che la dimensione del testo sia sufficientemente grande per essere facilmente letto, specialmente su dispositivi mobili. Una dimensione del carattere di almeno 16 pixel è generalmente consigliata per il corpo del testo.
Contrasto tra Testo e Sfondo: Garantisci un buon contrasto tra il colore del testo e lo sfondo per evitare sforzi alla vista. Caratteri scuri su sfondi chiari o viceversa favoriscono una maggiore leggibilità.
Spaziatura Adeguata: Utilizza spaziatura tra le righe (interlinea) e tra le parole per evitare sovrapposizioni e rendere il testo più arioso. Una spaziatura adeguata facilita la lettura senza affaticare gli occhi.
Punteggiatura e Formattazione Chiara: Utilizza la punteggiatura correttamente per separare frasi e paragrafi. Usa in modo appropriato titoli, sottotitoli e elenchi puntati per strutturare il contenuto in maniera chiara.
Evita Blocchi di Testo Lunghi: Suddividi il contenuto in paragrafi brevi e facilmente digeribili. Blocchi di testo troppo lunghi possono intimidire gli utenti e scoraggiarli dalla lettura.
Utilizzo di Colonne: Se possibile, organizza il testo in colonne, soprattutto su schermi più larghi. Questo rende la lettura più fluida e agevole.
Ottimizzazione per Dispositivi Mobili: Assicurati che il design sia responsivo e che il testo si adatti in modo ottimale su schermi di diverse dimensioni. La leggibilità su dispositivi mobili è fondamentale data la crescente prevalenza dell’accesso da smartphone e tablet.
Test su Diversi Dispositivi e Browser: Verifica la leggibilità del tuo testo su diversi dispositivi e browser per garantire che l’esperienza sia coerente e piacevole per tutti gli utenti.
Feedback degli Utenti: Raccogli feedback dagli utenti riguardo alla leggibilità e apporta modifiche in base alle loro esperienze. L’interazione con gli utenti può fornire preziosi suggerimenti per migliorare ulteriormente la leggibilità del tuo sito.
Migliorare la leggibilità online non solo rende il contenuto più accessibile, ma contribuisce anche a mantenere l’attenzione degli utenti e a favorire una navigazione positiva.
Considerazioni sull’Accessibilità per Garantire un’Esperienza Inclusiva Online
Garantire l’accessibilità è una componente fondamentale del design web, poiché assicura che il tuo sito sia fruibile da tutti, indipendentemente da abilità o disabilità. Ecco alcune considerazioni cruciali per creare un’esperienza inclusiva:
Testo Alternativo per le Immagini: Fornisci testo alternativo descrittivo per tutte le immagini. Questo aiuta le persone con disabilità visive a comprendere il contenuto visivo del sito attraverso lettori di schermo.
Contrasto Adeguato: Assicurati che ci sia un sufficiente contrasto tra il testo e lo sfondo. Questo non solo migliora la leggibilità per tutti, ma è particolarmente importante per coloro con disabilità visive.
Navigazione Intuitiva: Progetta una struttura di navigazione chiara e intuitiva. Utilizza etichette descrittive per i link e assicurati che la navigazione possa essere esplorata facilmente anche tramite tastiera.
Form Accessibili: Ottimizza i moduli per l’accessibilità, garantendo che siano navigabili anche senza l’uso del mouse. Include messaggi di errore chiari e spiegazioni comprensibili.
Leggibilità del Testo: Scegli caratteri leggibili e dimensioni del testo adeguate. Fornisci opzioni per regolare la dimensione del testo e permetti agli utenti di personalizzare la modalità di visualizzazione.
Video Sottotitolati e Audiodescrizioni: Per i contenuti multimediali, assicurati che i video siano sottotitolati e che siano disponibili audiodescrizioni per coloro che possono avere difficoltà visive o uditive.
Tasti di Accesso Rapido: Implementa tasti di accesso rapido che consentano agli utenti di saltare direttamente a parti specifiche del contenuto. Ciò migliora l’accessibilità per coloro che utilizzano lettori di schermo o dispositivi di navigazione alternativi.
Compatibilità con Tecnologie Assistive: Testa il sito web con tecnologie assistive come lettori di schermo per assicurarti che sia pienamente compatibile. Correggi eventuali problemi rilevati durante i test.
Struttura Semantica del Codice: Utilizza una struttura semantica del codice HTML. Ciò non solo beneficia gli utenti con disabilità, ma migliora anche la comprensione del contenuto per i motori di ricerca.
Aggiornamenti Basati su Feedback Utente: Chiedi regolarmente feedback agli utenti con disabilità e apporta miglioramenti in base alle loro esperienze. L’interazione diretta con gli utenti è fondamentale per un continuo perfezionamento dell’accessibilità.
Implementare queste considerazioni sull’accessibilità non solo rende il tuo sito accessibile a una gamma più ampia di utenti, ma rispecchia anche i principi di inclusione e rispetto per la diversità. Un’esperienza inclusiva online è essenziale per costruire una comunità virtuale che accoglie tutti gli utenti indipendentemente dalle loro abilità.
Colori e Contrasti Tipografici
Come Scegliere Colori per Migliorare la Visibilità del Testo Online
La scelta dei colori è cruciale nel design online, soprattutto quando si tratta della visibilità del testo. Ecco alcuni consigli pratici per garantire che i colori scelti migliorino la leggibilità del testo:
Contrasto Sufficiente: Assicurati che ci sia un contrasto sufficiente tra il colore del testo e il colore dello sfondo. Colori ad alto contrasto, come il nero su bianco o viceversa, offrono una leggibilità ottimale.
Evita Colori Simili: Scegli colori che siano sufficientemente distinti per evitare confusione. Ad esempio, evita di utilizzare testo grigio su uno sfondo leggermente più scuro.
Utilizzo del Bianco: Il bianco è spesso una scelta sicura per il testo, specialmente su sfondi scuri. Assicurati che il testo bianco sia ben contrastato e facilmente leggibile.
Colori Pastello e Tinte Chiare: Se stai utilizzando colori pastello o tinte chiare, verifica che il testo sia abbastanza scuro per garantire una buona leggibilità.
Test dei Colori con Simulazioni: Utilizza strumenti online o estensioni del browser che simulano la visione di colori da parte di persone con diverse forme di daltonismo. Ciò ti aiuterà a identificare potenziali problemi di leggibilità.
Verifica su Diversi Dispositivi: Testa la leggibilità del testo su diversi dispositivi e schermi, considerando che i colori possono apparire diversi a seconda delle impostazioni del display.
Dimensione Adeguata del Testo: Assicurati che la dimensione del testo sia sufficientemente grande. Anche il miglior contrasto può essere vanificato da un testo troppo piccolo.
Evita Testo su Immagini Complesse: Se il testo deve essere sovrapposto a un’immagine, assicurati che vi sia sufficiente contrasto o aggiungi un’ombreggiatura dietro il testo per migliorare la visibilità.
Feedback Utente: Raccogli feedback dagli utenti, specialmente coloro con esigenze visive particolari. Questo può aiutarti a identificare aree di miglioramento che potresti non avere considerato.
Test di Lettura Rapida: Fai una rapida lettura del testo da diverse distanze e angolazioni per assicurarti che sia facilmente leggibile in varie situazioni.
Ricorda che la chiarezza e la leggibilità del testo sono priorità fondamentali nel design online. Scegliere colori che migliorino la visibilità del testo non solo rende il tuo sito più accessibile, ma contribuisce anche a una migliore esperienza utente complessiva.
L’Importanza del Contrasto per Garantire una Lettura Chiara Online
Il contrasto è un elemento chiave nel design che gioca un ruolo fondamentale nell’assicurare una lettura chiara e accessibile online. Ecco perché il contrasto è così importante e come può migliorare l’esperienza degli utenti:
Leggibilità del Testo: Un buon contrasto tra il testo e lo sfondo è essenziale per la leggibilità. Assicurati che il testo si distingua chiaramente dallo sfondo per evitare sforzi nella lettura.
Accessibilità Universale: Un elevato contrasto è particolarmente cruciale per garantire l’accessibilità universale. Migliora la fruibilità del sito per tutti gli utenti, compresi quelli con deficit visivi.
Differenziazione Gerarchica: Il contrasto può essere utilizzato per differenziare gerarchicamente diverse parti del contenuto. Ad esempio, un contrasto più elevato può essere applicato a titoli o call-to-action per attirare l’attenzione.
Migliora la Chiarezza del Contenuto: Un adeguato contrasto rende il contenuto più chiaro e distintivo. Crea una separazione visiva tra gli elementi, rendendo più facile per gli utenti individuare e comprendere il contenuto.
Efficacia dei Colori: Il contrasto può migliorare l’efficacia complessiva dei colori utilizzati nel design. Assicurati che i colori si distinguano sufficientemente per trasmettere il messaggio desiderato.
Navigazione Facilitata: Applicare contrasto ai link di navigazione o ai pulsanti migliora la facilità con cui gli utenti possono spostarsi nel sito. Ciò contribuisce a una navigazione più chiara e intuitiva.
Adattabilità su Dispositivi Diversi: Considera che il contrasto può variare su diversi dispositivi e schermi. Testa la tua progettazione su una varietà di dispositivi per garantire che il contrasto rimanga efficace ovunque.
Conformità agli Standard di Accessibilità: Un buon contrasto è spesso un requisito per la conformità agli standard di accessibilità, come le linee guida WCAG (Web Content Accessibility Guidelines). Rispettare questi standard assicura che il tuo sito sia accessibile a tutti.
Evidenziazione di Elementi Interattivi: Contrasti ben definiti possono evidenziare elementi interattivi, come bottoni o link. Questo aiuta gli utenti a identificare facilmente le aree con cui possono interagire.
Feedback Utente Positivo: Gli utenti spesso associano un buon contrasto a un’esperienza visiva positiva. Un design con un contrasto efficace può migliorare l’impressione generale del sito.
Il contrasto è uno strumento potente nel kit di progettazione che va ben oltre l’aspetto estetico. Utilizzalo strategicamente per garantire che il tuo contenuto sia facilmente leggibile, accessibile e visivamente coinvolgente per tutti gli utenti.
Responsività Tipografica
Adattare la Tipografia ai Diversi Dispositivi e Dimensioni dello Schermo: Linee Guida Pratiche
Adattare la tipografia in modo efficace è essenziale per garantire un’esperienza di lettura ottimale su una vasta gamma di dispositivi e dimensioni dello schermo. Ecco alcune linee guida pratiche per farlo con successo:
Usa Unità di Misura Relative: Preferisci l’uso di unità di misura relative come “em” o “%” anziché unità fisse come “px”. Ciò consentirà alla tipografia di adattarsi proporzionalmente alle dimensioni dello schermo.
Media Query per il Responsive Design: Implementa media query nel tuo foglio di stile CSS per applicare stili specifici in base alle dimensioni dello schermo. Questo permette di regolare la dimensione e lo stile del testo in modo appropriato per ogni dispositivo.
Dimensioni del Testo Basate sulla Vista (vw): Utilizza le unità di misura basate sulla vista (vw) per impostare la dimensione del testo in relazione alla larghezza della finestra visualizzata. Questo assicura che il testo si ridimensioni in modo proporzionale.
Limita la Lunghezza delle Linee di Testo: Evita linee di testo troppo lunghe che possano risultare scomode da leggere su schermi più piccoli. Imposta un limite alla larghezza del contenuto per mantenere una lettura agevole.
Dimensione Adeguata per Dispositivi Mobili: Aumenta la dimensione del testo per dispositivi mobili per compensare lo spazio ridotto e migliorare la leggibilità. Un testo più grande è particolarmente importante su schermi più piccoli.
Gestione della Spaziatura: Controlla la spaziatura del testo in modo appropriato per adattarla alle dimensioni dello schermo. Aumenta la spaziatura tra le righe su schermi più piccoli per una migliore leggibilità.
Occhio alla Velocità di Caricamento: Considera la velocità di caricamento della pagina quando regoli la tipografia. Testi più grandi e stili elaborati possono influire sul tempo di caricamento, specialmente su connessioni più lente.
Test su Diversi Dispositivi: Assicurati di testare la tua tipografia su una vasta gamma di dispositivi, tra cui desktop, tablet e smartphone. Ciò ti permette di identificare eventuali problemi e apportare correzioni mirate.
Priorità alla Chiarezza: In situazioni in cui la dimensione dello schermo è estremamente ridotta, come su dispositivi mobili, priorizza la chiarezza del testo. Assicurati che il testo rimanga facilmente leggibile anche a dimensioni ridotte.
Conservazione della Consistenza: Pur adattando la tipografia, cerca di mantenere una certa coerenza di stile tra diverse dimensioni dello schermo. Questo contribuisce a un’esperienza utente fluida e riconoscibile.
Utilizzo di Unità di Misura Flessibili per una Migliore Esperienza Utente: Consigli Pratici
L’utilizzo di unità di misura flessibili è fondamentale per garantire una migliore esperienza utente, soprattutto in un contesto di design web responsivo. Ecco alcuni consigli pratici per massimizzare l’efficacia di queste unità:
Em per la Dimensione del Testo: Utilizza l’unità di misura “em” per la dimensione del testo. Questo permette al testo di adattarsi in modo dinamico in base alla dimensione del suo elemento padre. Ad esempio, se imposti il corpo del testo a 1em, i titoli a 2em saranno il doppio delle dimensioni.
Percentuali per la Larghezza e l’Altezza: Impiega percentuali per la larghezza e l’altezza degli elementi. Questo consentirà loro di espandersi o contrarsi in base alle dimensioni del contenitore genitore, contribuendo così a un design più fluido e flessibile.
Viewport Width (vw) per Dimensioni Basate sulla Vista: L’unità di misura “vw” (viewport width) è utile per impostare dimensioni basate sulla larghezza della finestra del browser. Ad esempio, 10vw rappresenta il 10% della larghezza della finestra visualizzata.
Viewport Height (vh) per Dimensioni Basate sull’Altezza: Similarmente, l’unità “vh” (viewport height) è utile per impostare dimensioni basate sull’altezza della finestra del browser. Ad esempio, 5vh rappresenta il 5% dell’altezza della finestra visualizzata.
Media Query per Adattare Stili a Dimensioni Specifiche: Utilizza media query per applicare stili specifici in base alle dimensioni dello schermo. Puoi regolare la dimensione del testo, la spaziatura e altri attributi per dispositivi specifici o per diverse dimensioni dello schermo.
Flexbox e Grid Layout per l’Allineamento Flessibile: Sfrutta le proprietà di Flexbox e Grid Layout per un allineamento flessibile degli elementi. Queste tecniche consentono una disposizione dinamica degli elementi all’interno di un layout.
Fluidità dell’Immagine con Max-Width: Applica max-width: 100% alle immagini per garantire che si ridimensionino proporzionalmente rispetto alla larghezza del loro contenitore, preservando così la loro nitidezza e adattabilità.
Relatività dell’Unità Rem: L’unità “rem” è basata sulla dimensione del root (di solito il tag <html>), offrendo una relativa uniformità. Utilizza “rem” per mantenere una coerenza di dimensioni in tutto il tuo design.
Fluidità delle Margini e dei Padding: Utilizza percentuali o em per le margini e i padding. Questo assicura che gli spazi attorno agli elementi si adattino proporzionalmente alle dimensioni degli elementi stessi.
Test e Regolazioni Continue: Testa il tuo design su una varietà di dispositivi e dimensioni dello schermo. Monitora le interazioni e, se necessario, apporta regolazioni per migliorare l’esperienza utente.
L’utilizzo di unità di misura flessibili è fondamentale per garantire un’esperienza utente consistente e ottimale su una varietà di dispositivi. Questo approccio offre un design più adattabile e reattivo, contribuendo a soddisfare le esigenze di una platea diversificata di utenti.
Gerarchia Tipografica
Creare una Gerarchia Visiva Efficace tra Titoli, Sottotitoli e Testo Principale
La gerarchia visiva è essenziale per guidare gli utenti attraverso il contenuto del tuo sito web e per comunicare in modo chiaro l’importanza delle diverse informazioni. Ecco come creare una gerarchia visiva efficace tra titoli, sottotitoli e testo principale:
Dimensioni del Carattere: Aumenta la dimensione del carattere in modo proporzionale all’importanza del testo. Ad esempio, i titoli dovrebbero avere una dimensione maggiore rispetto al testo principale, mentre i sottotitoli dovrebbero essere più grandi del corpo del testo, ma più piccoli dei titoli.
Grassetto e Corsivo: Utilizza il grassetto per evidenziare i titoli e i sottotitoli, conferendo loro una maggiore enfasi. Il corsivo può essere utilizzato in modo selettivo per aggiungere stile, ma evita di esagerare per mantenere la leggibilità.
Colori Contrastanti: Assegna colori che contrastano tra loro per i titoli e il testo principale. Un buon contrasto facilita la lettura e distingue chiaramente le diverse sezioni del contenuto.
Allineamento e Spaziatura: Utilizza l’allineamento e la spaziatura in modo coerente per creare una struttura chiara. Ad esempio, puoi allineare i titoli a sinistra e i testi principali a sinistra o giustificati, creando una gerarchia visiva distinta.
Introduzione con Grandi Titoli: Inizia con un grande titolo per catturare l’attenzione dell’utente. Questo titolo introduttivo dovrebbe essere visivamente dominante rispetto ai successivi sottotitoli e al testo principale.
Utilizzo di Sfondi o Delimitatori: Puoi utilizzare sfondi colorati o linee divisorie per separare visivamente i titoli e i sottotitoli dal testo principale. Questo aiuta a creare una distinzione chiara tra le diverse sezioni del contenuto.
Consistenza nel Design: Mantieni la consistenza nel design dei titoli, sottotitoli e testo principale in tutto il sito. Utilizza gli stessi stili di carattere, colori e formati per stabilire una coerenza visiva.
Utilizzo di Icone o Elementi Grafici: Integra icone o elementi grafici accanto ai titoli o sottotitoli per fornire un riferimento visivo e migliorare la comprensione del contenuto.
Gerarchia nella Struttura del Contenuto: Organizza il contenuto in modo gerarchico. Ad esempio, un titolo di primo livello può essere seguito da sottotitoli di secondo livello e testo principale. Questa struttura logica guida gli utenti attraverso il contenuto in modo intuitivo.
Test su Diversi Dispositivi: Assicurati che la gerarchia visiva funzioni su una varietà di dispositivi e dimensioni dello schermo. Verifica la leggibilità e l’aspetto visivo su desktop, tablet e dispositivi mobili.
L’Effetto Positivo della Gerarchia sulla Navigazione e Comprensione del Contenuto
La corretta implementazione della gerarchia visiva ha un impatto significativo sulla navigazione degli utenti e sulla comprensione del contenuto di un sito web. Ecco come una gerarchia ben strutturata può influenzare positivamente l’esperienza utente:
Guida Navigazionale: Una gerarchia visiva ben definita funge da guida visiva per gli utenti, indicando quali sono le informazioni più rilevanti e la struttura generale del contenuto. Questo semplifica la navigazione e orienta gli utenti nella scoperta delle informazioni chiave.
Cattura dell’Attenzione: I titoli ben posizionati e formattati catturano l’attenzione degli utenti, invitandoli a esplorare ulteriormente il contenuto. Una buona gerarchia determina quali elementi sono più rilevanti e meritano un’attenzione immediata.
Scansione Facilitata: Una gerarchia visiva ben strutturata facilita la scansione del contenuto. Gli utenti possono rapidamente identificare i titoli, i sottotitoli e il testo principale, consentendo loro di trovare velocemente le informazioni di interesse senza dover leggere l’intero testo.
Chiarezza dell’Organizzazione: La gerarchia visiva comunica la struttura e l’organizzazione del contenuto. Questo aiuta gli utenti a capire la relazione tra diverse sezioni e a ottenere una visione d’insieme chiara.
Incremento della Leggibilità: La distinzione chiara tra titoli, sottotitoli e testo principale migliora la leggibilità del contenuto. Gli utenti possono concentrarsi sulle informazioni rilevanti senza essere sopraffatti da un blocco uniforme di testo.
Riduzione dell’Overwhelm: Una gerarchia visiva ben gestita riduce la sensazione di essere sopraffatti da un’enorme quantità di informazioni. Gli utenti si sentono più a loro agio e sono più inclini a esplorare il sito in modo più approfondito.
Miglioramento dell’Accessibilità: Una chiara gerarchia visiva favorisce l’accessibilità, agevolando l’esperienza di utenti con disabilità. I lettori di schermo possono navigare più agevolmente, e coloro che hanno difficoltà visive possono beneficiare di una struttura visuale ben delineata.
Favorisce la Memorizzazione: Gli elementi posti in cima alla gerarchia sono generalmente più memorizzabili. Gli utenti sono più propensi a ricordare e ritornare a informazioni chiave posizionate strategicamente all’interno della gerarchia.
Orientamento nel Processo di Lettura: Una gerarchia visiva indica la sequenza ideale di lettura. Gli utenti possono seguire un percorso logico attraverso titoli, sottotitoli e testo principale, migliorando la comprensione del contenuto.
Esperienza Utente Coesa: Una gerarchia visiva coesa crea un’esperienza utente uniforme e professionale. Gli utenti si sentono più fiduciosi nell’esplorare il sito e sono più propensi a impegnarsi con il contenuto.
Usabilità su Dispositivi Mobili
Gestire la Navigazione su Schermi più Piccoli: Consigli Pratici per il Responsive Design
La gestione della navigazione su schermi più piccoli, come quelli dei dispositivi mobili, è fondamentale per garantire un’esperienza utente fluida e intuitiva. Ecco alcuni consigli pratici per gestire efficacemente la navigazione su schermi di dimensioni ridotte:
Menu Hamburger: Implementa un menu hamburger per nascondere le voci di navigazione e liberare spazio sullo schermo. Un’icona riconoscibile, come le tre linee orizzontali, indica la presenza del menu nascosto.
Priorità dei Contenuti: Riduci le voci di navigazione alle essenziali su schermi più piccoli. Priorizza i link più importanti e posizionali in modo strategico per garantire che gli utenti abbiano accesso rapido alle informazioni chiave.
Dropdown Menu Selettivi: Utilizza dropdown menu selettivi per organizzare e mostrare le voci di navigazione in modo gerarchico. Questo approccio evita di saturare lo schermo con troppe opzioni visibili contemporaneamente.
Scroll Infinito: Quando appropriato, considera l’utilizzo dello scroll infinito per presentare il contenuto in modo graduale. Questo riduce la necessità di voci di navigazione estese e semplifica l’esperienza di scorrimento.
Footer Navigabile: Aggiungi un footer navigabile con collegamenti importanti. Questo fornisce un’alternativa per gli utenti che preferiscono scorrere fino alla fine della pagina anziché utilizzare il menu principale.
Barra di Navigazione Fissa: Implementa una barra di navigazione fissa in cima alla pagina che rimane visibile durante lo scorrimento. Ciò consente agli utenti di accedere facilmente alle voci di navigazione principali senza dover tornare in cima alla pagina.
Ricerca Accessibile: Rendi la funzione di ricerca facilmente accessibile. Un’icona di ricerca o un campo di ricerca ben posizionato permettono agli utenti di trovare rapidamente ciò che cercano, riducendo la necessità di navigare attraverso menu complessi.
Utilizzo di Icone Descrittive: Utilizza icone descrittive per le voci di navigazione. Le icone possono essere più comprensibili su schermi più piccoli rispetto a testo dettagliato e contribuiscono a una navigazione intuitiva.
Test su Diversi Dispositivi: Testa la navigazione su una varietà di dispositivi mobili per garantire che sia funzionale e intuitiva su schermi di diverse dimensioni e risoluzioni.
Priorità alla Chiarezza: Mantieni la chiarezza nella presentazione delle informazioni. Evita di sovraccaricare gli utenti con troppe opzioni e assicurati che la navigazione sia intuitiva e facile da comprendere.
Risposta Rapida al Tocco: Assicurati che gli elementi di navigazione rispondano rapidamente al tocco. Pulsanti e link dovrebbero essere sufficientemente grandi e ben spaziati per evitare clic accidentali.
Navigazione Basata su Gesti:
Integra la navigazione basata su gesti, come lo swipe, per semplificare l’esperienza di navigazione. Questo può essere particolarmente utile su dispositivi touch.
Progressive Disclosure: Utilizza il principio del progressive disclosure, rivelando le informazioni gradualmente quando richiesto dagli utenti, per evitare sovraccaricare lo schermo con troppe opzioni.
Strumenti e Risorse Utili
Strumenti Online per la Selezione di Font e Combinazioni:
Google Fonts: Una vasta libreria di font gratuita di Google. Offre un’ampia selezione di stili e famiglie di caratteri. Puoi esplorare, selezionare e incorporare facilmente i font nel tuo progetto web.
Adobe Fonts : Adobe Fonts (ex Typekit) offre una vasta gamma di font di alta qualità. Puoi esplorare, sincronizzare e utilizzare questi font direttamente nei tuoi progetti Adobe Creative Cloud.
Font Pair: Font Pair semplifica la scelta delle combinazioni di font. Fornisce suggerimenti accurati di font che si abbinano bene tra loro, aiutandoti a creare design armoniosi e leggibili.
Fontjoy : Fontjoy utilizza l’intelligenza artificiale per generare combinazioni di font armoniose. Puoi regolare lo stile, la forma e la distribuzione per ottenere una combinazione che si adatti al tuo gusto.
Canva Font Combinations: Canva offre uno strumento online per esplorare combinazioni di font. Puoi selezionare un font principale e il tool suggerirà automaticamente font complementari.
Font Squirrel: Font Squirrel offre una vasta collezione di font gratuiti, con un focus sulla qualità. Puoi scaricare e incorporare facilmente i font nei tuoi progetti.
Typography.com: Typography.com, di Hoefler&Co, è un servizio premium che offre font di alta qualità. Puoi esplorare e acquistare font di design professionale per progetti avanzati.
FontStruct: FontStruct consente di creare font personalizzati. Puoi costruire caratteri lettera per lettera in un ambiente basato su blocchi, offrendo un’esperienza unica.
TypeWolf: TypeWolf non solo fornisce raccomandazioni sui font, ma offre anche esempi di design in cui tali font sono utilizzati. È un ottimo strumento per l’ispirazione e l’applicazione pratica.
Fonts In Use: Fonts In Use è un database di design che mostra esempi del modo in cui i font sono utilizzati in progetti reali. È una risorsa preziosa per capire come combinare i font in contesti specifici.
Ricorda di considerare la leggibilità, la coerenza e il tema del tuo progetto mentre selezioni e combinazioni i font. Questi strumenti ti aiuteranno a semplificare il processo e a ottenere risultati visivi accattivanti.
Risorse per Apprendere e Rimanere Aggiornati sulle Ultime Tendenze Tipografiche:
Typography.com Blog : Il blog di Hoefler&Co, creatore di font di alta qualità, offre articoli approfonditi sulla tipografia, inclusi consigli pratici e analisi delle ultime tendenze.
TypeWolf : TypeWolf non solo consiglia font, ma presenta anche una galleria di esempi di design che illustrano come i font sono utilizzati in modo efficace. È un’ottima risorsa per ottenere ispirazione e comprendere le tendenze attuali.
Fonts In Use : Fonts In Use è una raccolta di esempi pratici di come i font vengono utilizzati in progetti reali. Questo permette di vedere le tendenze emergenti nel contesto di design concreto.
Typographica : Typographica è una comunità online che recensisce e commenta le nuove tendenze tipografiche, fornendo recensioni approfondite sui nuovi font e progetti.
Smashing Magazine – Typography : Smashing Magazine è una risorsa ampiamente rispettata nel mondo del design. La loro sezione sulla tipografia offre articoli informativi, tutorial e analisi delle tendenze.
I Love Typography : I Love Typography è un blog dedicato interamente alla tipografia. Offre articoli informativi, interviste e una vasta gamma di risorse per gli amanti dei caratteri.
The Type Directors Club : Questo club è impegnato nella promozione di eccellenza nella comunicazione tipografica. Il loro sito web presenta mostre, eventi e risorse educative per apprendere dalle esperienze di designer di talento.
Behance : Behance è una piattaforma di portfolio online che presenta lavori di designer di tutto il mondo. Esplora la sezione tipografia per scoprire progetti innovativi e seguire i trend emergenti.
Reddit – r/Typography : La community di Typography su Reddit è un luogo ideale per discutere delle ultime tendenze, condividere risorse e ottenere feedback dalla comunità di designer tipografici.
Instagram – #Typography : Descrizione: Instagram è ricco di ispirazione visiva. Segui l’hashtag #Typography per scoprire lavori creativi, progetti di design e le ultime tendenze direttamente dagli artisti.
Esempi di Eccellenza
Analisi di Siti Web Noti per l’Eccellenza nella Scelta e nell’Uso della Tipografia:
Apple

- Caratteristiche Chiave:
- Utilizzo di caratteri sans-serif puliti per la leggibilità.
- Gerarchia visiva ben definita con titoli audaci e testo chiaro.
- Spaziatura generosa per una presentazione pulita.
- Considerazioni: Apple è noto per un design minimalista e la sua scelta tipografica riflette questo approccio, garantendo chiarezza e coerenza.
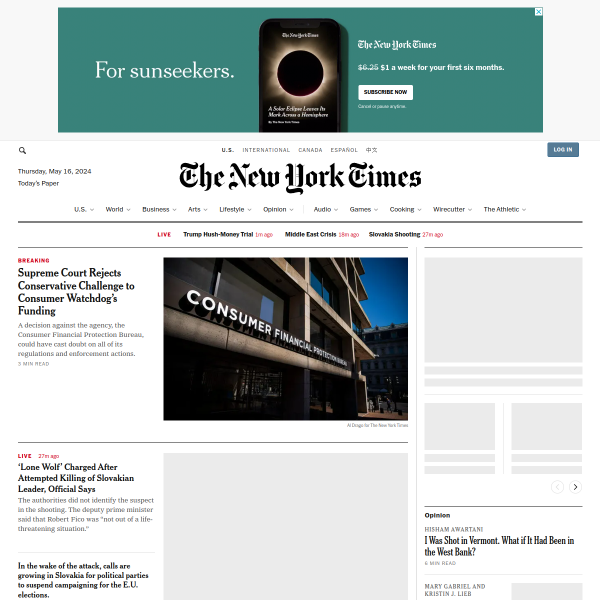
The New York Times

- Caratteristiche Chiave:
- Utilizzo di serif tradizionali per un aspetto classico e autorevole.
- Combinazione di stili per titoli, sottotitoli e testo per una gerarchia chiara.
- Line-height ampio per la leggibilità.
- Considerazioni: Il design tipografico del New York Times evoca serietà e affidabilità, fondamentali per un sito di notizie.
Medium

- Caratteristiche Chiave:
- Caratteri serif moderni per il testo principale.
- Sottolineatura interattiva per i collegamenti.
- Spaziatura equilibrata e line-height per una lettura confortevole.
- Considerazioni: Medium presenta un design tipografico accattivante che incoraggia la lettura lunga e la condivisione di contenuti.
Vogue

- Caratteristiche Chiave:
- Utilizzo di caratteri serif eleganti per riflettere il marchio.
- Grandi titoli audaci per attirare l’attenzione.
- Combinazione di font per un design dinamico.
- Considerazioni: Vogue utilizza la tipografia per comunicare l’eleganza e l’estetica di alta moda.
GitHub

- Caratteristiche Chiave:
- Caratteri monospazio per il codice per la chiarezza.
- Utilizzo di grassetto e colore per evidenziare parti importanti.
- Leggibilità ottimizzata per una vasta comunità di sviluppatori.
- Considerazioni: GitHub utilizza la tipografia in modo funzionale, garantendo chiarezza nella lettura del codice e nelle informazioni tecniche.
Airbnb

- Caratteristiche Chiave:
- Font sans-serif moderni per un aspetto pulito e contemporaneo.
- Spaziatura generosa e layout ben strutturato.
- Utilizzo di stili diversi per differenziare tipi di testo.
- Considerazioni: Airbnb utilizza la tipografia per creare un’esperienza visiva accogliente e intuitiva.
CNN

- Caratteristiche Chiave:
- Caratteri sans-serif per un design moderno e pulito.
- Utilizzo di grassetto per evidenziare titoli e informazioni cruciali.
- Spaziatura bilanciata per facilitare la scansione del contenuto.
- Considerazioni: La tipografia di CNN riflette un approccio visivamente impattante, tipico del giornalismo online.
Stripe

- Caratteristiche Chiave:
- Utilizzo di caratteri sans-serif per una presentazione moderna.
- Grassetto e colori distintivi per evidenziare informazioni chiave.
- Spaziatura equilibrata e design pulito.
- Considerazioni: Stripe utilizza la tipografia per comunicare efficienza e affidabilità, essenziali per una piattaforma di pagamento online.
National Geographic

- Caratteristiche Chiave:
- Utilizzo di serif per evocare un senso di tradizione e autorevolezza.
- Grandi immagini integrate con testo per una narrazione coinvolgente.
- Stili diversi per titoli, sottotitoli e testo principale.
- Considerazioni: National Geographic sfrutta la tipografia per creare una narrazione visivamente appagante.
Epicurious

- Caratteristiche Chiave:
- Utilizzo di caratteri sans-serif per un aspetto moderno.
- Grassetto e colori per evidenziare categorie e elementi interattivi.
- Spaziatura generosa per una presentazione pulita delle ricette.
- Considerazioni: Epicurious utilizza la tipografia per rendere le ricette chiare e facilmente accessibili, contribuendo alla user experience.
Ogni sito citato sopra ha una personalità tipografica distintiva che si allinea al suo brand e allo stile di comunicazione. Analizzando questi esempi, è possibile apprendere come la scelta e l’uso accurato della tipografia possono contribuire al successo complessivo del design di un sito web.
Suggerimenti su Come Trarre Ispirazione e Imparare dagli Esempi Positivi di Design Tipografico:
Analisi Visiva
Osserva attentamente: Analizza il design tipografico dei siti web positivi. Osserva la scelta di caratteri, la dimensione del testo, la spaziatura e la gerarchia visiva. Presta attenzione a come questi elementi lavorano insieme per creare un’esperienza coerente.
Contesto e Branding
Comprendi il Contesto: Considera il contesto in cui viene utilizzata la tipografia. Adatta la tua analisi al settore, al target di utenti e agli obiettivi del sito. Ogni design tipografico dovrebbe riflettere il branding e la personalità del marchio.
Esplorazione Attiva
Esplora Risorse: Utilizza siti come Awwwards, Behance e CSS Design Awards per esplorare progetti di design premiati. Guarda come diversi designer affrontano sfide tipografiche specifiche.
Sperimentazione Pratica
Crea Prototipi: Metti in pratica ciò che impari. Crea prototipi o mockup che incorporino elementi tipografici ispirati agli esempi positivi. Questa sperimentazione può aiutarti a capire meglio come funzionano le scelte tipografiche.
Partecipazione alla Community:
Unisciti a Forum e Gruppi: Partecipa a forum di design, gruppi su social media o comunità online dedicate alla tipografia. Condividi i tuoi progetti, chiedi feedback e impara dalle esperienze degli altri.
Studio di Caso Dettagliato
Approfondimenti su un Design Specifico: Scegli un design tipografico che ammiri e studiane i dettagli. Esamina la coerenza, la variabilità e gli aspetti unici che lo distinguono.
Lettura di Articoli e Tutorial
Approfondisci la Teoria: Leggi articoli e tutorial sulla teoria della tipografia. Comprendere i principi di base come la gerarchia, la leggibilità e la coerenza ti darà una solida base.
Partecipazione a Webinar e Conferenze
Eventi Online e Offline: Partecipa a webinar, conferenze o workshop che trattano la tipografia. Gli esperti del settore condividono spesso approcci innovativi e tendenze emergenti.
Feedback Costruttivo
Richiedi Feedback: Condividi i tuoi progetti tipografici con colleghi, mentori o la comunità online. Il feedback costruttivo è un modo prezioso per migliorare e ottenere nuove prospettive.
Mantieni uno Stile Unico
Personalizza le Tendenze: Mentre impari dalle tendenze, cerca di sviluppare uno stile unico. Personalizza le idee in modo che si allineino alla tua visione e al progetto specifico su cui stai lavorando.
Ispirazione oltre il Design Web
Osserva la Vita Quotidiana: Trova ispirazione anche al di fuori del design web. Osserva la tipografia in libri, packaging, manifesti e altri contesti della vita quotidiana.
Portfolio di Progetti
Mantieni un Portfolio Personale: Aggiorna il tuo portfolio con progetti tipografici che riflettono le tue competenze e la tua crescita nel tempo. Può essere utile per mostrare la tua evoluzione agli altri e a te stesso.
Ricorda che l’ispirazione può provenire da ovunque. Sii aperto all’apprendimento continuo e cerca di implementare le lezioni apprese nei tuoi progetti. La pratica costante e la volontà di migliorare sono chiave per diventare un esperto in design tipografico.
Conclusioni
Riassunto dei Principali Concetti sull’Apprendimento della Tipografia e Design:
Scelta Accurata dei Caratteri: La scelta dei caratteri è fondamentale. Utilizza caratteri che si adattano al tema del progetto, riflettendo personalità e intenti.
Gerarchia Visiva: Crea una gerarchia visiva chiara per guidare gli occhi degli utenti attraverso il contenuto. Utilizza dimensioni, grassetto e colori per distinguere titoli, sottotitoli e testo principale.
Coerenza e Continuità: Mantieni coerenza nella tipografia per un aspetto professionale e una user experience fluida. Scegli una combinazione di font che funzioni bene insieme.
Leggibilità e Spaziatura: Assicurati che il testo sia leggibile. Controlla la spaziatura tra caratteri e righe per evitare sovrapposizioni e migliorare la chiarezza.
Contesto e Branding: Adatta la tua scelta tipografica al contesto del progetto e al branding del marchio. La tipografia dovrebbe comunicare in sintonia con l’obiettivo generale.
Esplorazione e Sperimentazione: Esplora e sperimenta con diverse combinazioni di font, stili e layout. La sperimentazione aiuta a trovare soluzioni creative e originali.
Feedback e Condivisione: Chiedi feedback agli altri e partecipa alla comunità di designer. La condivisione delle tue creazioni ti permette di imparare dagli altri e migliorare costantemente.
Studio Approfondito: Approfondisci la teoria della tipografia. Comprendere i principi di base ti dà una base solida per prendere decisioni informate nel design.
Inspiration Everywhere: Trova ispirazione ovunque, non solo nel design web. Osserva la tipografia nella vita quotidiana per acquisire nuove idee e prospettive.
Mantenere uno Stile Unico: Personalizza le tendenze secondo la tua visione e sviluppa uno stile unico. La distinzione è fondamentale per emergere nel mondo del design.
Aggiornamento Continuo: Mantieni l’apprendimento continuo. Partecipa a webinar, leggi articoli, esplora nuovi strumenti e rimani aggiornato sulle ultime tendenze.
Pratica Costante: La pratica costante è essenziale per migliorare. Applica ciò che hai imparato in progetti reali per affinare le tue abilità nel tempo.
Con una solida comprensione di questi principi, sarai in grado di prendere decisioni più informate nel design tipografico e creare esperienze visive più coinvolgenti e professionali.
Sperimentare, sperimentare e ancora sperimentare
Spero che l’avventura nel mondo del design tipografico vi stia ispirando e guidando verso nuove vette creative. Ora è il momento di mettere in pratica le conoscenze acquisite e sperimentare nel design di siti web coinvolgenti e memorabili.
Crea Progetti Reali: Non c’è modo migliore per imparare che mettere in pratica ciò che hai appreso. Scegli un progetto personale o collabora con altri per creare un sito web reale. Applica la scelta accurata dei caratteri, gioca con la gerarchia visiva e mantieni la coerenza tipografica.
Esplora Nuovi Stili e Layout: Sii audace nell’esplorare nuovi stili e layout. Rompi gli schemi convenzionali e sperimenta con combinazioni di font insolite. Lascia che la tua creatività guidi il processo.
Chiedi Feedback e Condividi: Non temere di condividere i tuoi progetti. Chiedi feedback alla comunità di designer, colleghi o amici. L’osservazione da parte degli altri può portare a prospettive preziose e miglioramenti significativi.
Adatta la Tipografia al Contesto: Quando progetti per un cliente o un marchio specifico, assicurati che la tua scelta tipografica si allinei al contesto e al branding. La tipografia dovrebbe essere un’estensione della storia che il sito vuole raccontare.
Sperimenta con Strumenti Avanzati: Approfondisci la tua conoscenza degli strumenti di design tipografico avanzati. Esplora nuove funzionalità e scopri come possono migliorare la tua efficienza nel processo di progettazione.
Mantieni uno Stile Unico: Non temere di sviluppare il tuo stile unico. Sperimenta con combinazioni di font personalizzate e scopri ciò che ti rende distintivo come designer.
Riconosci il Potere della Pratica Costante: La pratica costante è la chiave del successo. Ogni progetto, grande o piccolo, rappresenta un’opportunità di crescita. Non smettere mai di affinare le tue abilità.
Documenta il Tuo Percorso: Tieni traccia dei tuoi progetti. Documenta le tue scelte tipografiche, gli esperimenti riusciti e quelli meno riusciti. Questo registro ti aiuterà a vedere la tua evoluzione nel tempo.
Il mondo del design è un campo in continua evoluzione, e ogni progetto è un’opportunità di apprendimento. Siate coraggiosi, sperimentate con fiducia e continuate a portare la vostra visione unica nel design di siti web straordinari.
Che la vostra passione per la tipografia illumini il cammino verso nuove e affascinanti avventure creative!
Vai alla sesta lezione >>
Torna alla pagina principale del corso di web design